汉堡包菜单的迷思
我是一个热爱汉堡包菜单的人,看到汉堡包菜单去点击是自然而然的事情。 但是可能连我自己也没有意识到有时候我并不是那么会注意到汉堡包菜单。
举个例子,豆瓣,我热爱的网站,在终于整合了其资源出了一款豆瓣APP之后,主页改了好几次,从一开始我最钟爱的按照订阅的文章来推送到之后的小事为主的界面,再到现在的今日推荐为主的界面让看得让人心里起起落落的。之前小事为主的界面让很多人都受不了我也不例外,不过豆瓣可爱的是,它改回来了,虽然还是在主页显现的位置保留着小事,但是决定以”今日精选“为主页了。
我是最喜欢看豆瓣上的各种日记,各种相册之类的了,因此优质的文章,相册对我很重要,豆瓣会按照不同性质给文章和相册分类,但是这个分类栏目现在好难找:
大家感受一下: 你能找到分类栏目么? 啊我真是前两天才花了九牛二虎之力才找到了,之前我都一直以为它取消了分类这个功能。。。

真是迷之汉堡包菜单,于是我就想了,你知道热门话题旁边放一个“更多”而不用符号去代替,就不会在”今日精选“旁边放上“栏目”两个字么?
但是“栏目”两字似乎也很让人迷惑,栏目什么栏目,于是我改成了”分类“。这下清楚多了。

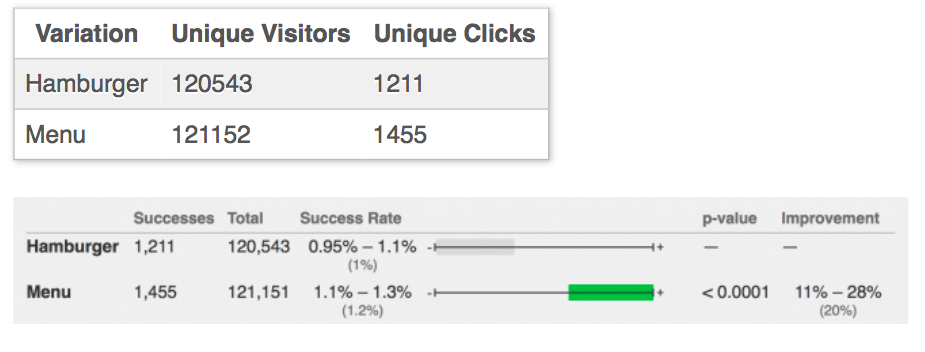
汉堡包菜单一直是迷一般的存在。 让我们来感受一下汉堡包菜单和文字菜单A/B终极测试大PK的结果:
Hamburger vs Menu: The Final AB Test


在如上带框的Menu文字菜单和带框的三条杠汉堡包菜单中,有24,0000位用户参加了A/B测试,结果如图显示,MENU菜单比汉堡包菜单的个人访问数要多出了20个百分点。

这么说来其实人们是热爱的看的到易理解的东西。
那让我们来思考一下汉堡包菜单的好处和坏处:
好处:
- 节省页面空间,点开之后可以放入许多选项,而不用挤在空间有限的tab栏。
坏处:
- 不容易发现:What is out of sight is out of mind。要知道用户只看到他们能看到的地方,你让他们再点击打开通常要话费更多的力气:
- 效率低下: 通常我们可以通过tab栏直接点击带我们去到想去的页面,但是用上汉堡包菜单之后我们就不得不点击两下才能找到重点。
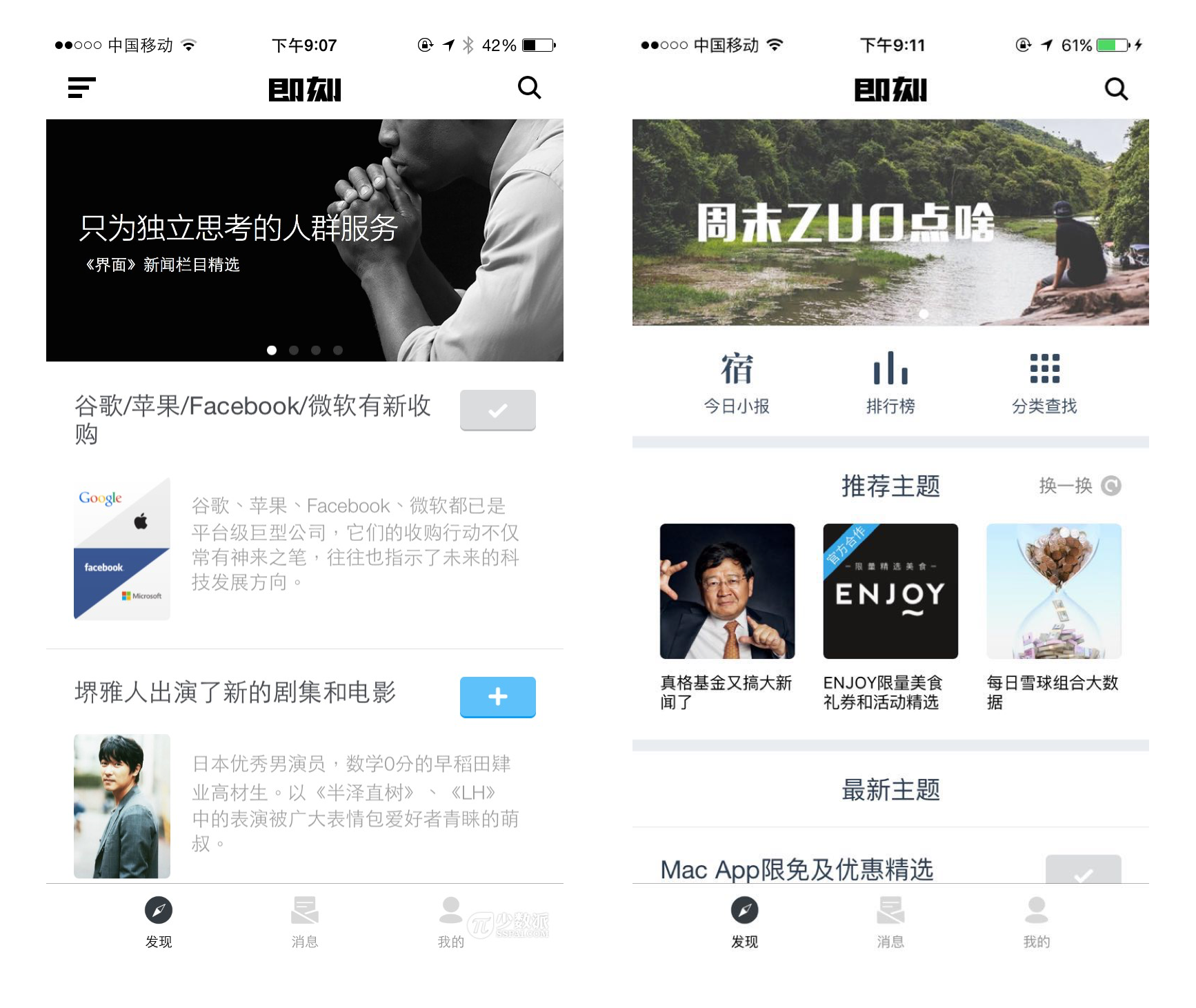
那么如果你真的有很多的选项的话,该如何使用好汉堡包菜单呢?或者您可以试着像即刻这样?

在近期即刻的改版中它把之前左上角的汉堡包给放到了二级导航栏里,将“今日小报”,“排行榜”和“分类查找”做了一个整合,这样大家就能比较方便快速的找到分类啦。
顺便提一句之前即刻的汉堡包菜单点击出来和退回去的动效顺序是简直有点反人类。。。
而有时候我们并没有那么多的分类,特别是工具类型的软件,不像是新闻类的需要根据不同的内容来分类,用汉堡包菜单还算有道理,没有太多选项的就不要去弄一个汉堡包菜单了。梳理自己的IA(informaiton Architecture),将重点留下:

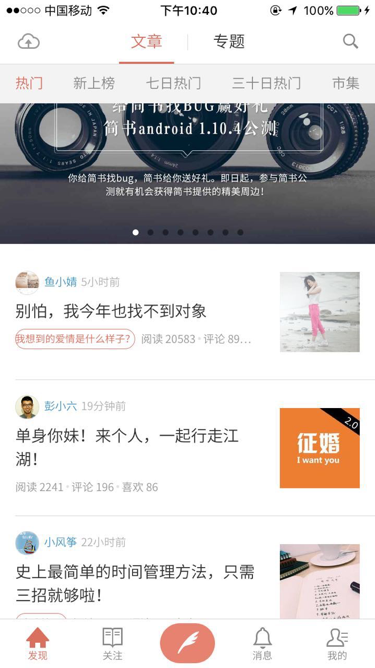
还有一种扩展方式,就是将所有的分类放在最顶端,比如简书:
将分类放在导航栏下面

关于导航栏的三种形式:
于是我看到了这篇文章Mobile Navigation Design Fundamentals关于手机导航栏,我们来看一下下面几种表现形式:
首先我们要知道作为一个合格的导航栏,你得做到以下几点:
- 让用户能够用它来导航
- 它是用来给用户指路的,因此用户必须很容易的找到导航栏在哪
- 导航栏必须帮助用户理解这款产品能做什么。
如果你的导航栏做不到以上三点,肯定是哪里出了问题。
底部导航栏(Bottom bar):
通常在底部导航栏上能放下至多4-5个按键,告诉用户APP有哪些功能,当用户在不同的页面上的时候都能很快的回到他想要去的地方。没有什么学习成本,因为用户已经很好的适应了底部导航栏的功能。
当然如果你有更多的内容想要挤到bottom栏里面,通常延展的方式如下:
添加弹出功能
比如新增一个键,加入弹出功能:
但同样的这个功能并不是特别快捷,要人们去按两下才能找到需要的功能。但是Path的这个动效很深得人心,就是喜欢无聊得不断的按它。

延长滚动工具栏
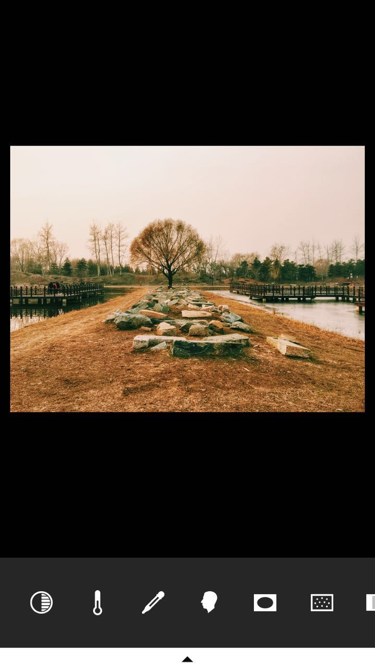
底部导航栏可以被工具栏取而代之,比如修图工具下面提供的多种滤镜,或者多种修图工具。举个Vsco的例子:
 通过滑动底部的导航栏选择调节亮度,饱和度,图片大小等工具。
通过滑动底部的导航栏选择调节亮度,饱和度,图片大小等工具。
但是,Vsco真的很难用啊,容我咆哮两句,不知为何一直看到推荐Vsco的文章都说Vsco是最好用的修图软件,但是拜托,它的这个设计方式真是让我吐槽无力,每次储存按钮我都要找好几次,每次都忘记。请问这样真的好么? 虽然他有着不错的滤镜,但是难用就是难用,比Snapseed的储存还要难用。 就比方上面这张图,下面列出了若干图标,请问这些图标都是什么意思!!!我真的是看不懂啊,要每个去点一下才会显示这个图标的意思。
再举两个个例子:
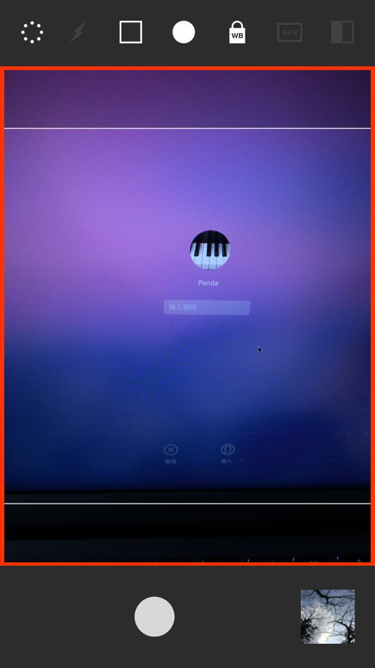
 如果说上面修图工具用图标自己一个个去摸索也就算了,这个拍照界面就更加让人匪夷所思了,我完全不知道最顶端的这几个标志是什么意思,除了闪光灯。 而且就算点击了它也没有任何解释!!!没有任何解释!!!
如果说上面修图工具用图标自己一个个去摸索也就算了,这个拍照界面就更加让人匪夷所思了,我完全不知道最顶端的这几个标志是什么意思,除了闪光灯。 而且就算点击了它也没有任何解释!!!没有任何解释!!!
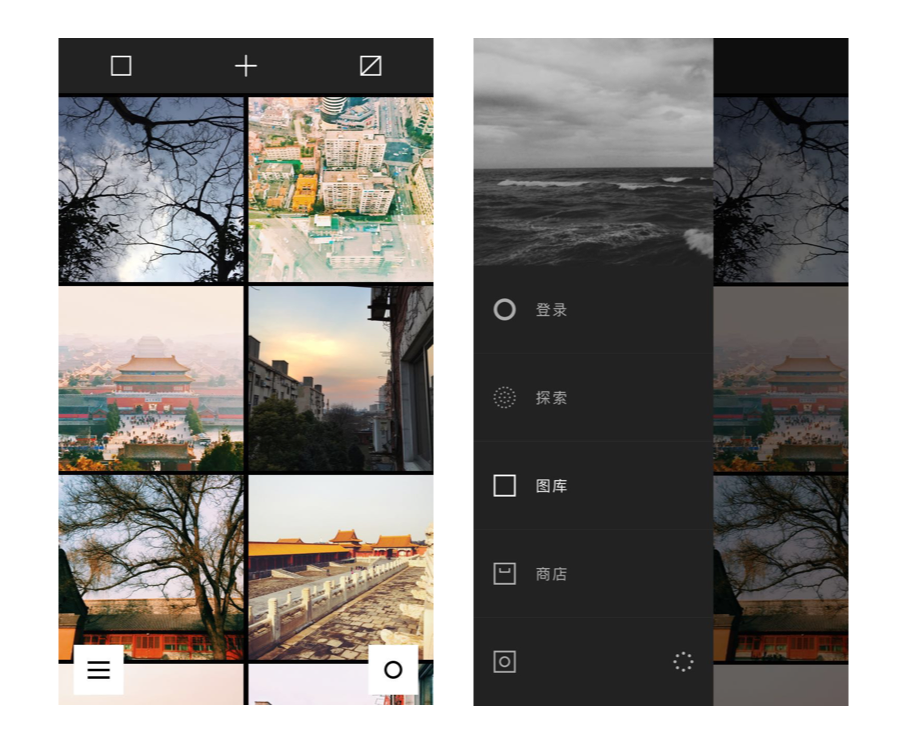
再来:

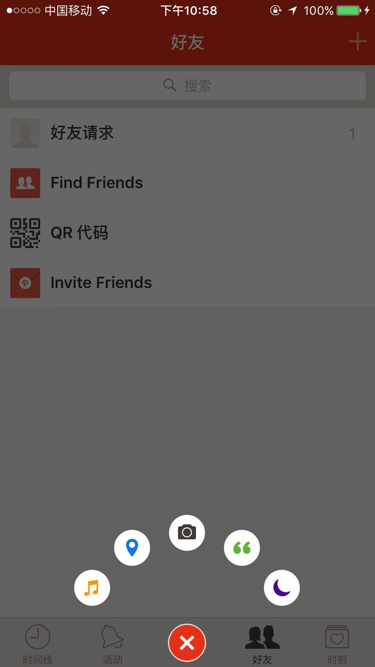
好的我知道三条杠是菜单(左图),但是当我点击后待我进入到了这个菜单界面(右图),请问是什么意思,怎么回去,左下方方框里的圆圈是让我回去的么?还是右边这个小太阳? 结果一个都不是!!得点菜单外面才能回去。。。
(2016/9/3update:之前我将这一类归为延长的底部导航栏,仔细看来其实这并不算是导航栏,应该算是工具栏,特此修正)
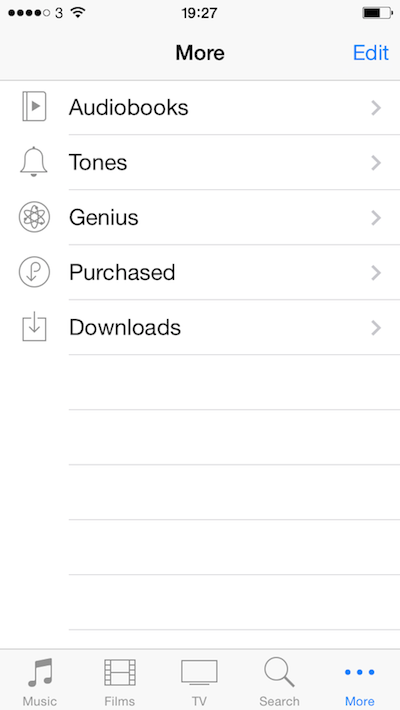
加上More选项
在tab bar 上加一个More用以扩展

Home Page
通过主页面提供的文章链接可以去到APP的其他页面,特别是那些提供内容的app,一篇文章就是一个新的页面,打开到新的文章的阅读页面后返回键可以帮助回到之前的主页,但是通常新闻内容结束后会提供很多其他的参考文章,读者有兴趣的话就会点击进去再读新的文章,这时候返回键就是返回到前一篇文章而不是主页了。
比如豆瓣:
 如果我通过主页浏览到最右图的文章,要回到最左图的主页,至少要按下五次返回键。
如果我通过主页浏览到最右图的文章,要回到最左图的主页,至少要按下五次返回键。
理想的是主页链接的新页面只有一层返回上一级,但是不能排除多层的情况,这时候可以在之后的新页面上添加home按键,一键直接返回app主页面,不会让用户产生迷失感,也不用再让用户一层一层的往回走。
比如 爱范儿:

Hidden Menu
隐藏的菜单就是以汉堡包菜单为首的设计了,之前已经讨论很多了。
有兴趣想知道是谁创造了汉堡包菜单可以具体看Who Designed the Hamburger Icon?这篇文章。
关于什么时候要使用汉堡包菜单,UX designers: Side drawer navigation could be costing you half your user engagement一文中指出,如果你的APP只有设置等不需要经常使用的按键要设置单独页面的时候可以考虑用汉堡包菜单,但是如果你有许多不同的界面需要用户去体验区浏览,那么汉堡吧菜单可能会让减少潜在用户的使用频率。
这周一,我不小心在Mac上洒了10ml的水,心急如焚,立刻关机,在擦干后寂寞难耐,过了十分钟又打开了,可恐惧心不灭,立马秒关,于是隔日抱着Mac去了果店,而果店并无大用,让我回家晒两天或者就帮我拆机,而拆机可能会有永久性主板短路的风险,于是我只能悻悻然抱着我的Mac回家了,晒了四天后,它终于复活了(或者说它本来就无大恙),当然我也决定放下逼格,贴上键盘膜。。。
这个故事告诉我:
装逼有风险,贴膜有道理,备份需及时,否则心绞痛。
2016/9/3修正
最近在总结导航栏的设计问题,回顾之前自己写的这篇文章,突然发现在聊到底部导航栏的变体的时候,出了问题。延长滚动Bottom栏并不能算是底部导航栏,因为仔细看来这上面的全都是工具,都是动作按钮,而并非带你去到应用的其他页面的导航标签,因此不能算是导航栏。
其次添加弹出功能举例了Path,这种中间一个按钮自带弹出的功能键放在底部导航栏里其实算是一种动作快速启动键。 可以说算是导航栏同动作栏的一种结合。
