服务蓝图
这两周我在研究服务设计在社区场景下的应用: 具体可以戳这里👇 🔗服务设计在社区场景下的应用 01- 社区调研
服务蓝图
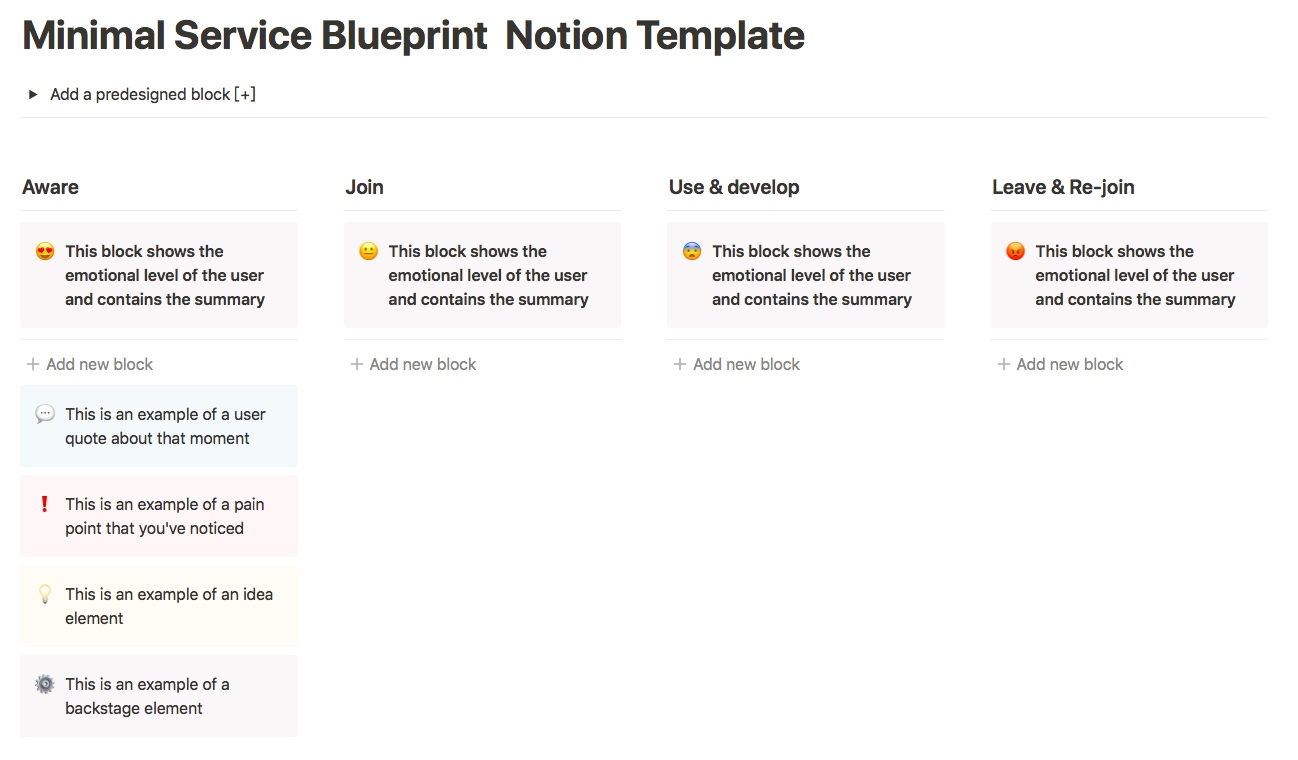
写了两篇让人头秃的文章后, 发现其实这些都是套路,套路最深的是服务设计蓝图,你可以在网上找到各式各样的蓝图,只是我一心卡在了这样一个流程里:
- 意识阶段: 用户是如何了解到这个服务的?
- 加入阶段: 用户第一次同提供的服务产生交的时候,体验是如何的?
- 提供服务阶段 : 用户使用服务的过程
- 离开: 当服务结束后,用户如何知道服务结束了。
- 后续: 用户如何同其他人分享他的体验? 他们是否下次还会再来?

我希望的服务蓝图是分成上述个部分的,但我找到的部分案例我嫌弃有点简陋🤦♀️
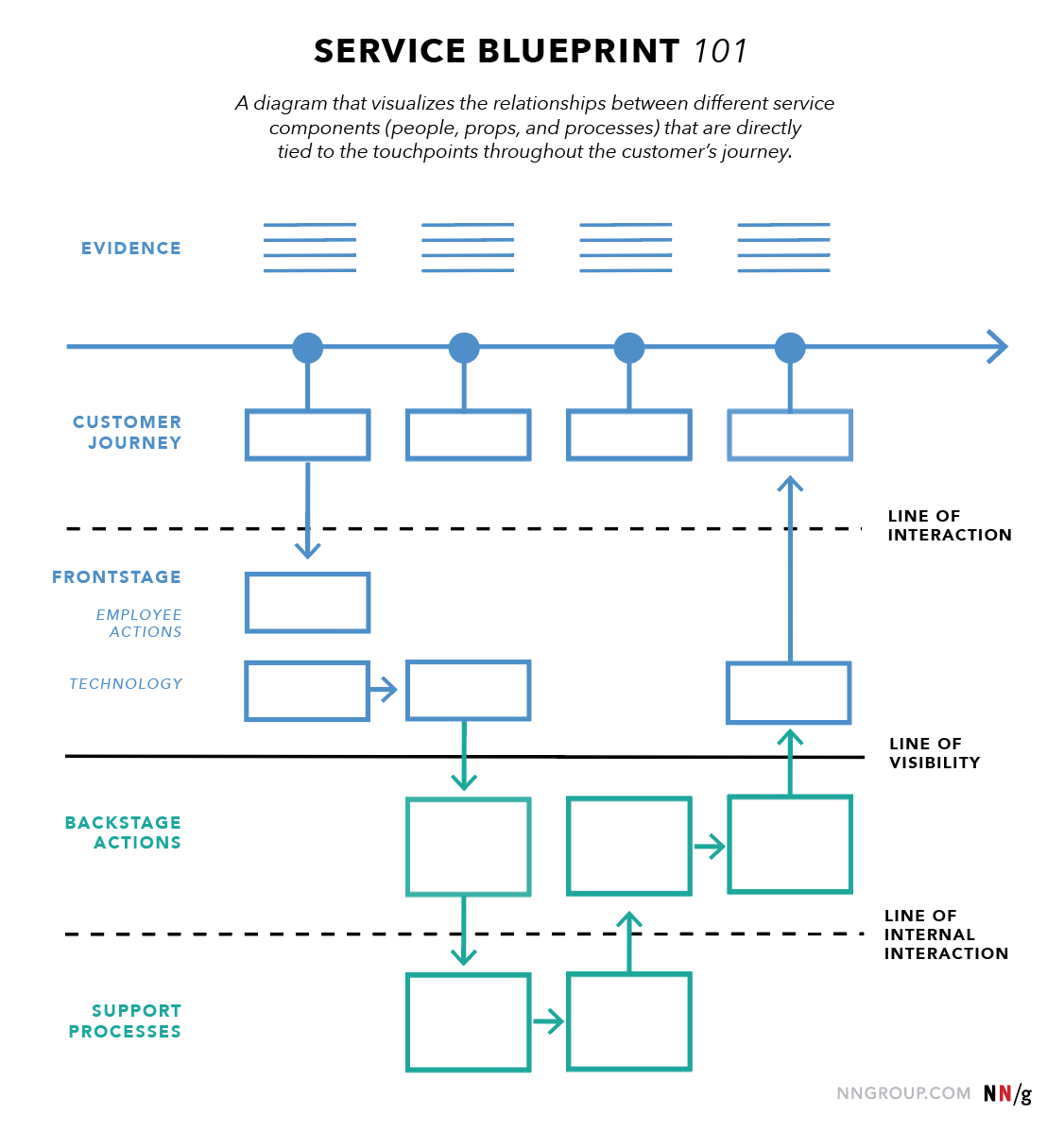
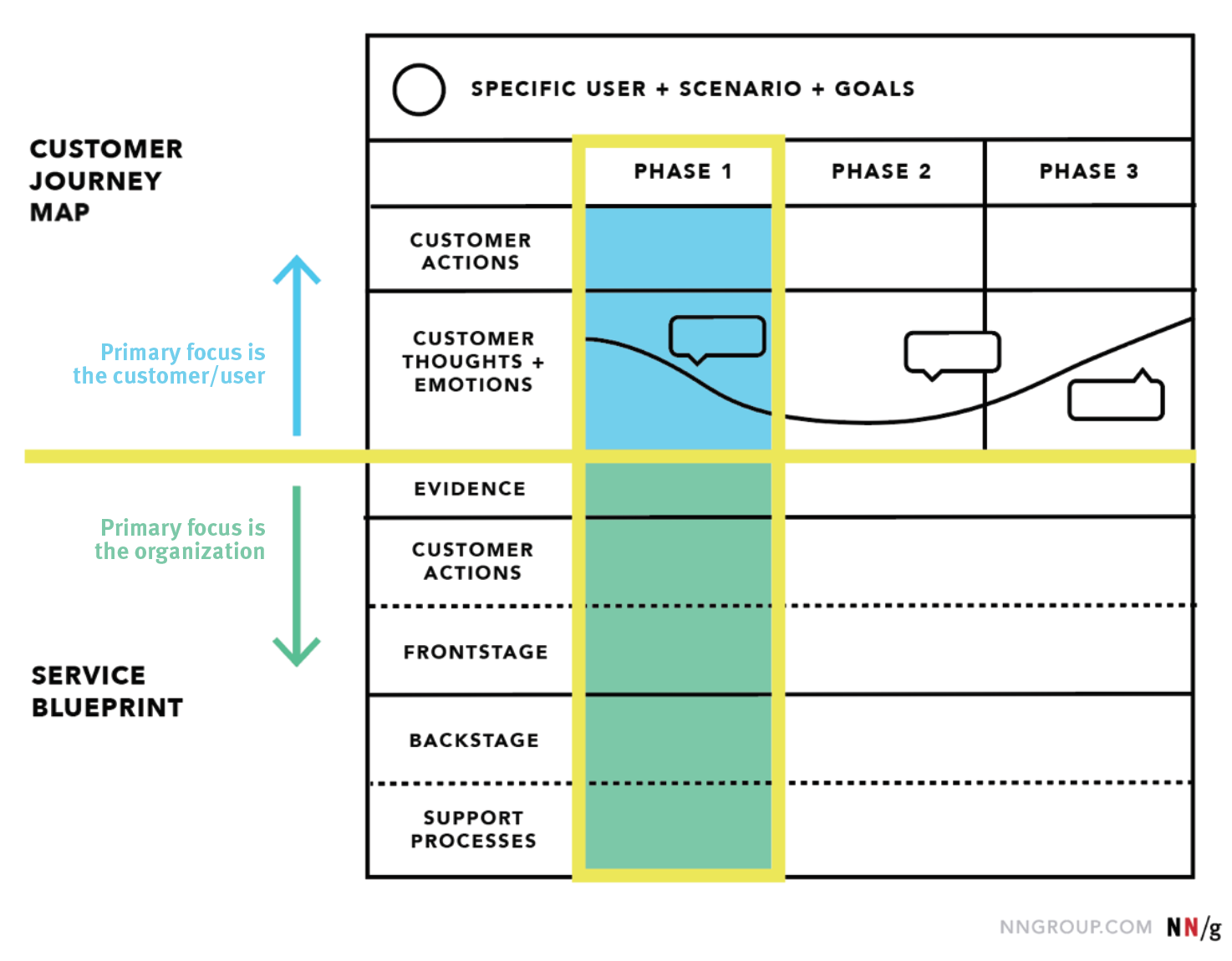
而可以看到在Nielsen Norman Group对服务蓝图的定义里, 它是长这样的👇

服务蓝图的关键组成部分为:
- Evidence
- Customer Journey /actions
- Frontstage
- Backstage
- Support processes
服务蓝图的基本元素
01 实体证据 Evidence
这些是服务过程中的实际沟通渠道: 例如网页,博客文章,注册和社交媒体。
02 用户行为 Customer Actions
用户在与服务进行交互以达到特定目标时执行的步骤,选择,活动和交互。 这些是用户触达服务时必须完成的操作: 例如,阅读博客,注册活动或预订门票。客户的行动是从研究或用户旅程图得出的。
03 前端行为
这些都是服务提供商和用户之间切实的线上或线下的交互。 用户可以看到这些交互的直接结果。 例如,与前台人员的聊天,电子邮件交互,注册会议或在社交媒体上发布帖子。
04 后端行为
这些都是为用户提供服务的时候用户看不到的服务; 例如,撰写博客文章,设置服务台或为活动做准备。
05 支持
这些是支持幕后流程的动作; 例如,战略计划,招聘和协调。
在这张图里我们同时可以看到三条关键线
- 交互线 Line of Interaciton
交互线描述了客户与组织之间的直接交互作用。
- 可见线 Line of visibility
可见线将客户可见的所有服务活动与不可见的活动分开。 前端的所有内容(可见)均显示在此行上方,而后端的所有内容(不可见)均显示在此行下方。
- 内部交互线 Line of internal interaciton
内部交互线将员工与不直接支持与客户/用户交互的员工区分开来。
感觉服务设计之所以更加复杂是因为,它在Customer Journey 客户旅程图之上,又做了新的延展, 可怕。
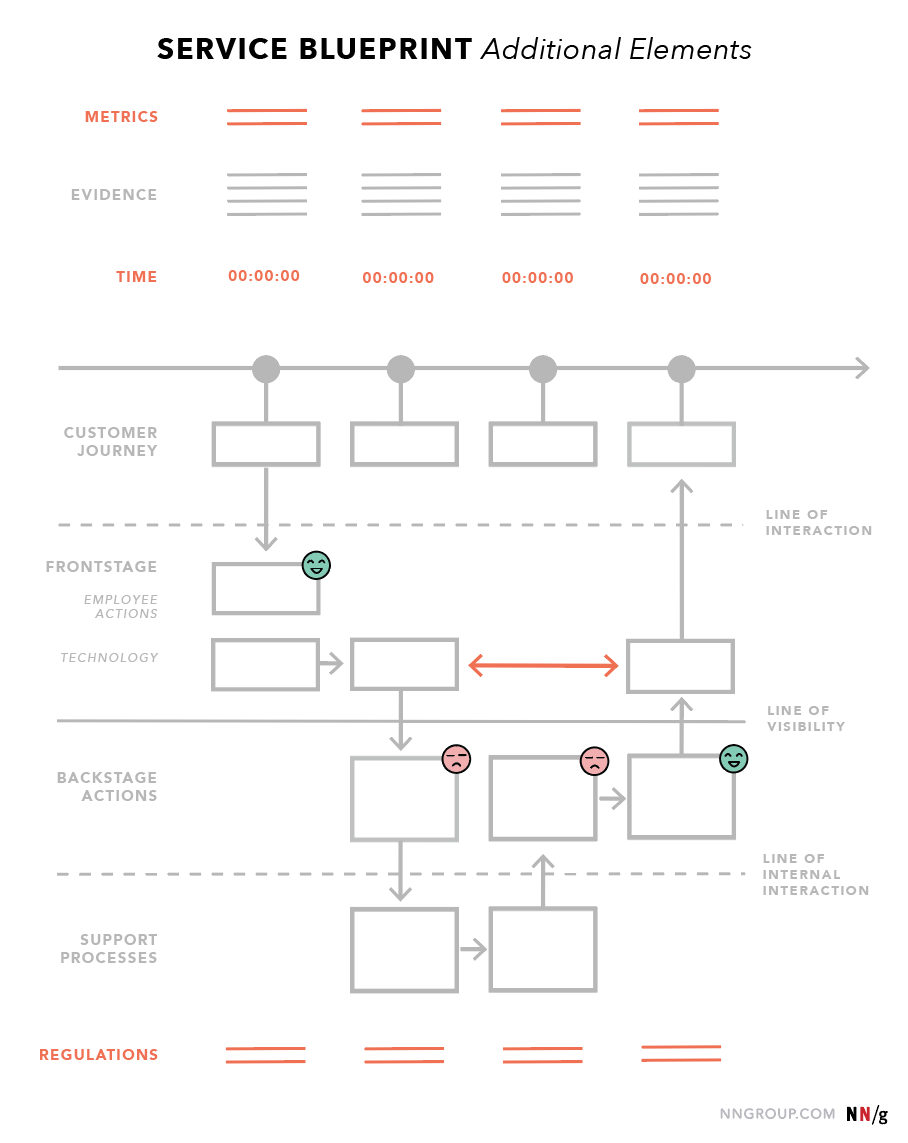
上面那张图还只是简易版的服务蓝图,它还可以继续扩张成下图这般👇:

可以看到上图增加了以下几个元素:
指标 Metrics 任何可以为蓝图提供背景信息的成功指标都是有好处的,特别是如果买进是蓝图的目标。一个例子可能是花在各种流程上的时间,或与之相关的财务成本。这些数字将帮助企业确定由于沟通不畅或其他效率低下而浪费时间或金钱的地方。
时间段 Time
如果时间是服务中的主要变量,则每个客户操作的估计持续时间应在蓝图中表示。
情绪 Emotion 同用户旅程地图中表示用户的情绪类似,可以在蓝图中表示员工的情绪。 (可以通过画表情表示)员工感到沮丧的地方是什么?员工在哪个环节感到快乐,有动力?如果您已经有一些关于挫折点的定性数据(可能是从内部调查或其他方法获得的),则可以在蓝图中使用它们来帮助集中设计过程并更轻松地定位痛点。
法规或政策 Regulations or Policy
可以将整个过程完成方式的任何给定政策或法规(食品法规,安全策略等)添加到您的蓝图中。这些信息将使我们在优化时了解可以更改和不能更改的内容。
箭头 Arrows
箭头是服务蓝图的关键元素。它们指示关系,更重要的是,指示依赖性。单箭头表示线性单向交换,而双箭头表示需要达成协议和相互依赖性。
其他内容你还可以加上的有:
- 照片
- 草图
- 每个部门的流程
…
整个服务蓝图的构成可以根据实际情况进行调整。
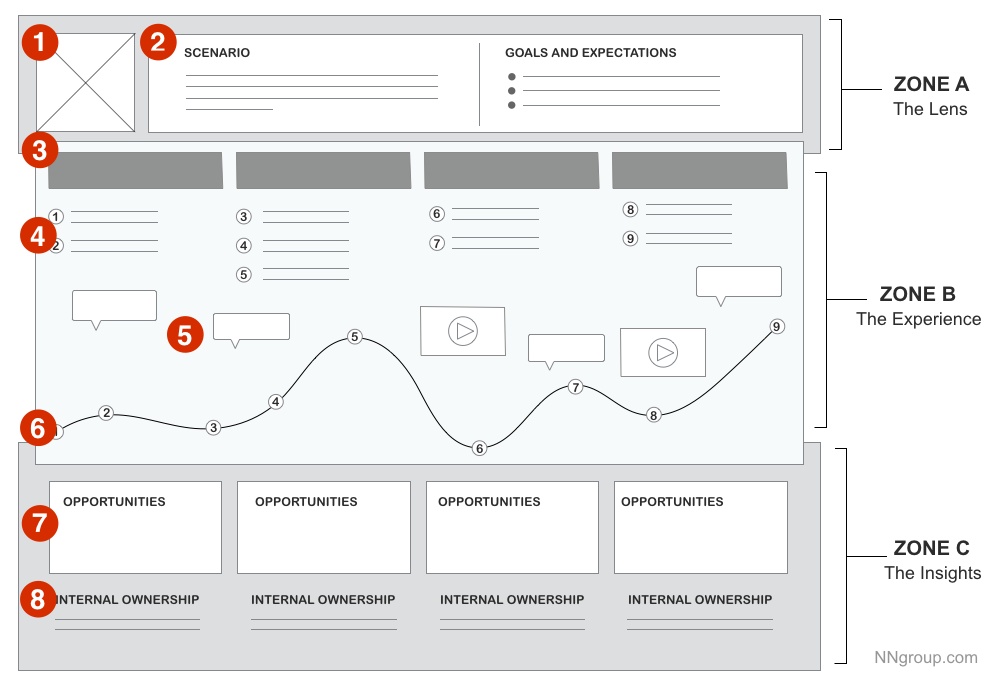
用户旅程图
说到这里我想要提一下用户旅程图,用户旅程图在我看来结合的persona + 用户行为+ 洞见发现 这几个部分的组成。 但最终的视角只是集中在用户上面。 因此,可以更好的帮助我们从用户的视角去看到整个服务流程。

用户旅程图的基本元素
对应上图的数字
- 用户 Peronsa
- 场景 scenario & 目标及期待 Goals & Expectation
- 用户旅程阶段 Phases
- 行为 Actions
- 想法 Thoughts
- 情感体验 Emotional experience
- 设计机会 Opportunities
- 所有权 ownership 旅程图过程的整个重点是发现用户体验中的差距(这在全渠道旅程中尤为常见),然后采取行动来优化体验。 洞察和所有权是经常被忽略的关键要素。 从旅程图中得出的任何见解都应明确列出。 如果在政治上可行,还可以为旅程地图的不同部分分配所有权,以便清楚地知道谁负责客户旅程的哪个方面。 没有所有权,没有人有责任或权力去改变任何东西。
就不同的用户类型而言, 用户旅程图可以有好几张。
用户旅程图和服务蓝图的区别
用户旅程地图的目的是更好地了解最终用户的旅程。 这段旅程包括他们的所思所想以及情绪。 服务蓝图是从组织的角度切入,因此包括前端的行为,后端行为和支持流程。
用户旅程地图的主要重点是了解有关最终用户的更多信息,而服务蓝图的重点是记录组织如何创建这种体验。

我们可以看到的是, 用户旅程地图和服务蓝图都有一个共同的地方叫做CUSTOMER ACTIONS
在其他的用户旅程图中,customer actions 也会被写作是STEPS, 或者被拆分成 touchpoints+channels, 又或者会专门单独在actions下面多出来 touchpoints+channels
渠道和触点的定义如下:
渠道 Channels
渠道是公司与其用户之间进行交流的媒介。这是接触点发生的环境。它可以是我们的网站,也可以是和我们发微信时候的手机。有些渠道是交互式的,也就是说,它们可以到我们一个响应,比如实时聊天,电话,社交网络。而其他人则不是,例如海报,传单。
触点 Touchpoint 接触点是用户与我们的产品,服务或业务之间所产生的交互。 这包括通过人与人之间的互动, 微信,电话等。 当用户发现我们提供某些服务的时候,他可能会去注册我们网站, 参与我们的活动,关注我们的微信号, 这些都是通过 “触摸”我们的服务来实现的。在设计服务的时候,要将所有的触点考虑进去,从而设计一个连贯的愉快的用户体验。
渠道是同用户沟通的工具, 而触点则是鉴于渠道和用户之间的特定交互。 当用户有特定需求时(例如,在网站上注册,报名,付款等),就会发生接触点。他们正在寻找满足此需求的方法。渠道则是我们提供满足用户需求的手段。
在这里我想要探究的其实是用户行为 customer actions 和触点touchpoints之间的区别。
- 用户行为 Customer actions或许可以指的是 – What – 就是用户做了什么?
- 触点Touchpoints 可以是 – how - 就是用户是怎么做的,如何做的?
其实我完全没有找到说明两者区别的文章,以上是在看到一张很模糊的图之后,发现what 和 How之后产生的顿悟。
于是我试着将产生的这个顿悟放到实际案例里进行测试👇
用户来社区参与社区节日活动 用户行为: 用户不小心看到了海报 触点: 用户看到了海报 渠道: 海报/贴在居住楼的海报
用户想要去睦邻中心玩 用户行为: 用户去睦邻中心询问 触点:用户去到睦邻中心询问 渠道:工作人员
用户买车 用户行为: 用户付钱 触点: 使用手机付款 渠道: 支付宝
用户买衣服 用户行为: 做搜索 触点:打开淘宝搜索 渠道: 淘宝
所以有没有发现, 用户行为和触点似乎压根没有什么区别。。。。🤦♀️
在有些用户旅程画布中, 也会把渠道两个字换成场景, 这似乎也可以理解。
所以在绘制整个社区服务地图的时候,我发现, 由于触点和渠道这些概念容易让人混淆,几经挣扎,我把触点和渠道和删掉了, 只留下了customer actions 用户行为。这样大家都好过点,毕竟做社区的都不是专业设计师。 我们讲究的其实还是最终的一个落地。
和用户画像, 用户旅程图一样, 服务蓝图可以有好几份,根据不同的场景。
以下是我们在使用服务蓝图的时候需要关注的几个点:
- 我们需要修补的用户痛点
- 服务质量评估的节点
- 可以提高利润,节省开支的节点
- 用户喜欢的部分
最后, 为何我要作死选择用服务蓝图为社区进行设计, 是因为我认为服务蓝图更加的整全, 他可以从整全的视角帮助我们看到所有利益相关方的行为和情绪。 毕竟不开心的厨师也烧不出好吃的饭来。
参考文章: When and How to Create Customer Journey Maps Journey Mapping 101 Customer Journey Map Template A beginner’s guide to customer journey maps How to build a customer journey map What is Customer Journey Map? How to Create an Effective Customer Journey Map-Examples + Template Service Blueprinting: Top Questions Answered Touchpoints And Channels In Customer Journey Mapping Service Blueprints: Definition Service blueprints: laying the foundation
为了搞这么一个用户蓝图, 读了那么多东西。。。妈呀。真是让人头秃。。。不如索性读博。。。
最近又看了遍三顺。 啊哈哈哈哈。 现在主人公这么有血有肉的电视剧实在是太少了, 稍微做得有所偏颇就能瞬间被贴上各种标签,可怕。 我这人喜欢的东西怎么能和10年前没有任何变化。。。🤦♀️。。
