【Photoshop】色彩的故事
这不到一个月的时间,接了人生第一个半个小项目甚是欣喜,虽然做工并不多,但是这种创作的过程,看到成品的体验是不一样的。 改日总结一下这次的实战,今天先来记录一下色彩的故事。
2016 Feb 11 更新:
- 修正了HSB的概念。
- 基于 Fundamentals of Shape and Color添加了类似色,互补色,色环等概念
- 添加了光和色的最基本概念。
- 基于《配色设计原理》完善了有彩色无彩色以及色调的概念
Photoshop是平面二维图像处理合成软件 合成就是已有的素材基础上再加工
-
颜色
-
分辨率
-
图层
光和色的关系
色彩的组成与搭配
光源色
- 因为有光 所以我们才看到了色彩
- 光指的是电磁波的一部分,电磁波中只有成为”可见光“的这一部分,能够通过人眼以光的形式辨认出来。
- 光源还分为太阳光,荧光灯,白炽灯,火焰等种类,即使是同样的太阳光,晴天的日光与阴天的日光颜色也是有微妙的差异。
- 光线中包含着很多种的色彩,但光线本身确实无色的。
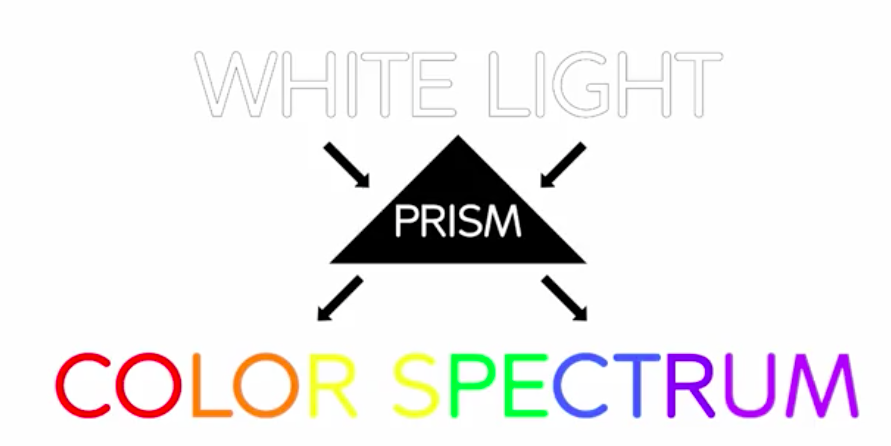
光谱色
- 可见光也有波的长短之分。波长较长的是红色,大约在中间的为绿色,波长短的看起来偏蓝色。
- 通过三棱镜的光因玻璃而产生折射,将波长相异的电磁波分离,根据波长将色彩进行排序,形成的序列称之为光谱色,看起来与彩虹的颜色很相似。

Prism - 三菱镜
反射色
-
一般我们认为的”色彩“即为反射色。光照射到物体的时候,对物体而言,可分为被吸收的波长以及反射的波长,反射后的波长则成为我们所见的颜色。
-
世界上的色彩数目可以说有无线多种。大约有750万种。 但是用于识别色彩的语言却并不是那么多。即使是JIS(Japansese Industrial Standards ,日本工业规格)锁定的惯用色名,目前只能区分出269种标记上的名称颜色。
颜色的三个属性
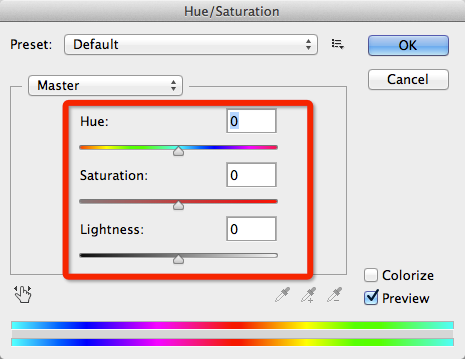
HSB (Hue, Saturation,Brightness)
基于人眼视觉接受体系

- 曼塞尔色系(Munsell)
- 色相=色彩的相貌=色彩名称=纯色就是色调=色相决定是什么颜色=Hue

- 纯度=色彩的饱和度=色彩的鲜明程度=纯度决定颜色浓淡=Saturation
- 纯度是表示色彩的鲜明程度,最为鲜明,纯度最高的颜色称为“纯色”,随着纯色张其他某种色彩元素的加入,纯度不断降低,色彩由鲜艳变浑浊,纯度最低的颜色称为“无色”的灰色。

- 明度=色彩明暗的变化=明度决定照射在颜色上的白光有多亮=Brightness

-
明度是表示色彩的明亮程度,与纯度一样以”高“”低“表现。明度最高的是白色,相反,最低的为黑色。 在任何一种色彩中添加白色,其明度都会升高,添加黑色,则明度下降。同色系色彩是指同一色相的不同明度色彩表现,不能等同于在”色相“中所指的类似色
-
拾色器用HSB的方式提取颜色
有色彩和无色彩
- 色彩可分为有色彩和无色彩
- 无色彩:白色,黑色,灰色
- 黑白灰三色没有色相属性和纯度属性,只有明度一个属性。
- 有彩色是指拥有色彩三属性的全部色彩。
- 无色彩中明度最高的为白色,最低的为黑色
- 由于无彩色不含纯度属性,因此和其他任何色彩搭配时都很和谐。
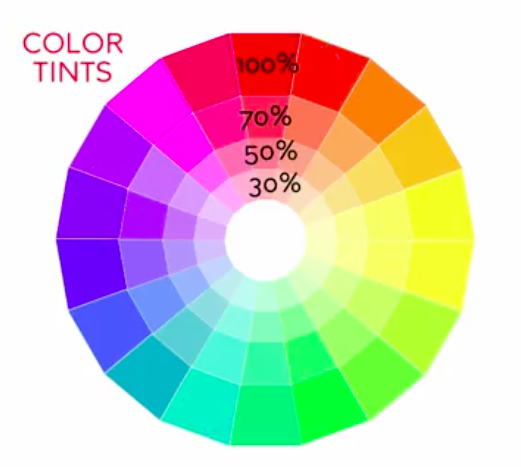
暗色和亮色
- 纯色就是色调=Hue
- 像色调增加黑色就构成一个暗色=Shade
- 向色调增加白色就构成一个亮色=Tint

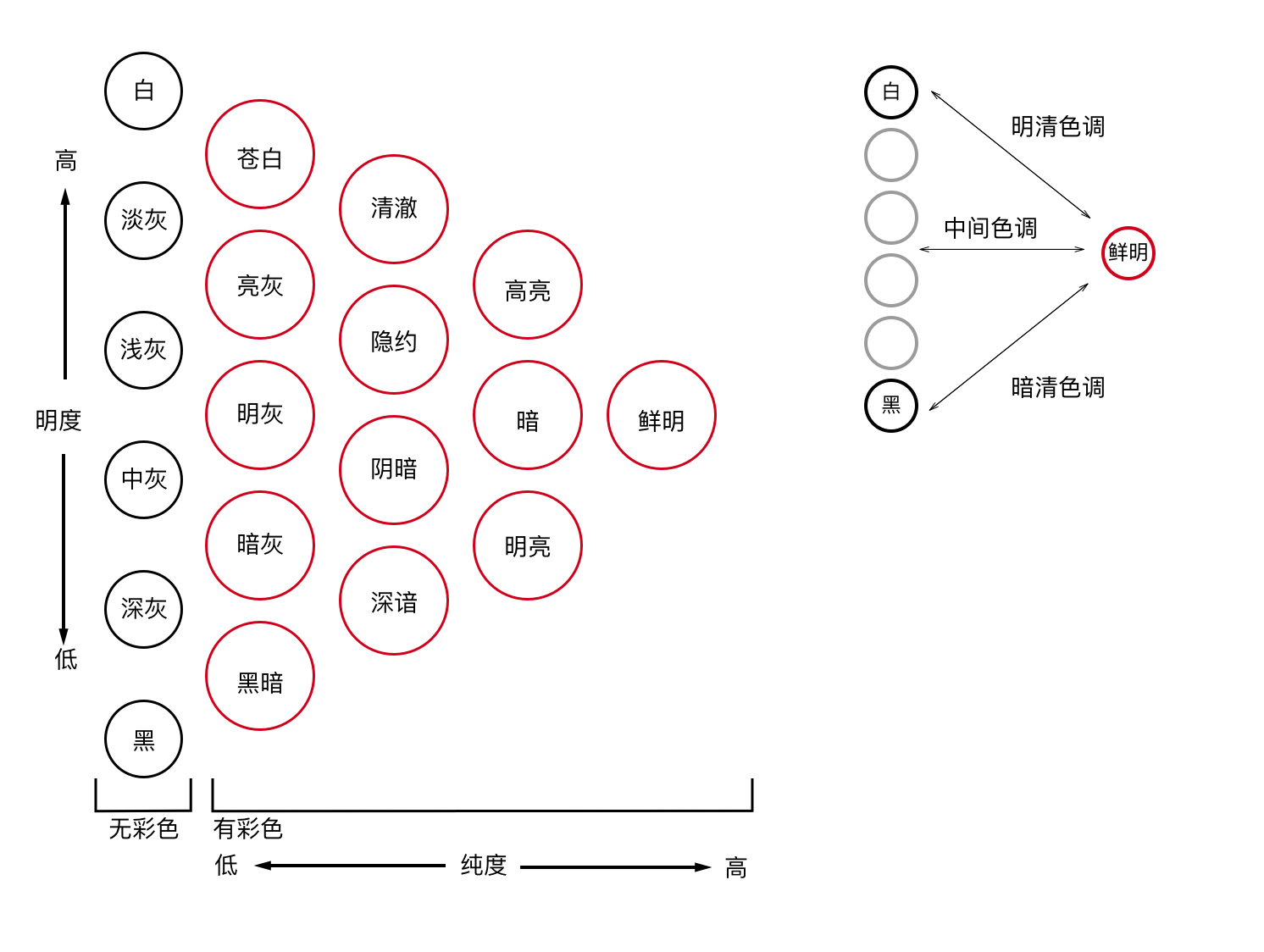
色调(tone)
- 色调是指色彩的浓淡,强弱程度,是通过色彩的明度和纯度综合表现色彩状态的概念。
-
色调可分为明清色调(tint color),中间色调(dull color),暗清色调(shade color)三大类.

- 明清色调是在纯色中混合白色形成的色调
- 中间色调是在纯色中添加灰色形成的色调
- 暗清色调是在纯色中混合黑色形成的色调
- 色调是人类认识色彩过程中非常重要的概念,色彩的印象,感觉很多情况下都是由色调决定的
- 即使色相不同意,只要色调一致,和面也能展现统一的配色效果
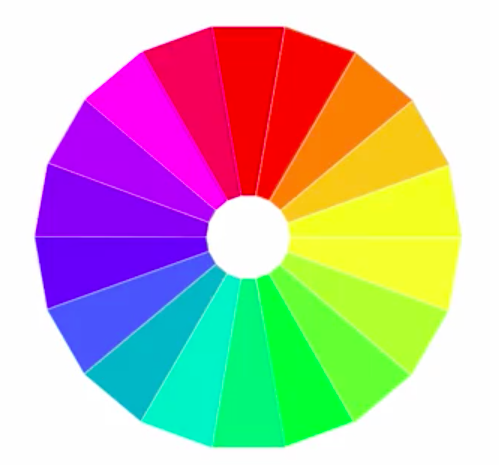
色相环

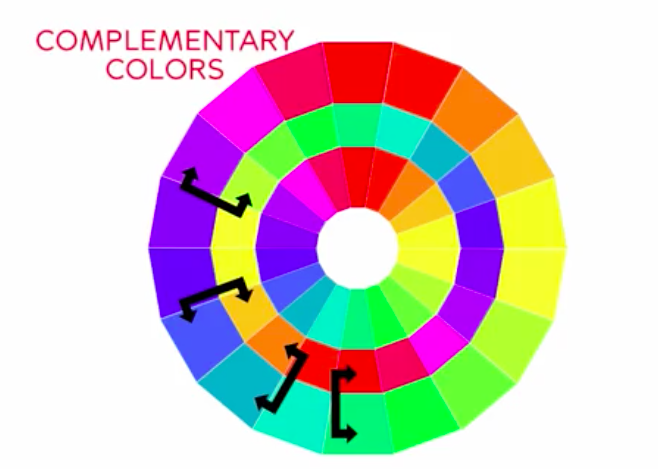
类似色(Analogous Colors)

互补色(Complementary colors)

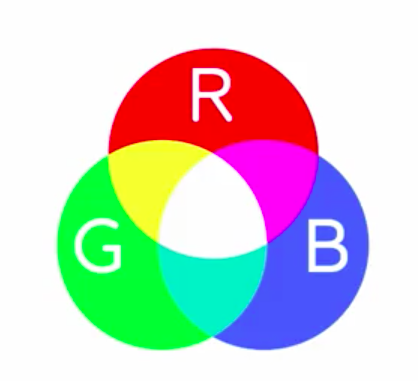
RGB(Red Green Blue)
基于光(组成RGB的有色光束不是从任何物理物体反射来的,是直接从显示器传入眼睛的光,如果将所有颜色混合在一起会得到白色,如果去掉所有颜色将得到黑色)
RGB属于透过色
在光源本身加上颜色而让人感觉到色彩的称为”透过色“

- 红绿蓝=光色的三原色
- 红颜色灯有256个级别去显示0-255 : 每个颜色都有256个 /256x256x256 一千六百七十八万色
- 用RGB表现白色: 255 255 255
- 表示黑色: 000
- 128 128 128 /50 50 50/200 200 200
- RGB三个色值等值的话就是灰色值,RGB数值越大灰色越深。
加色模式
-
对应媒介:发光物体。
-
在屏幕上显示用RGB。
-
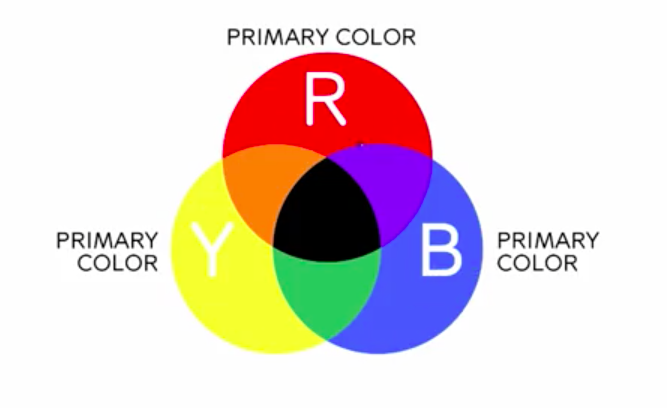
红黄蓝=颜料色料的三原色

CMYK (Cyan, Magenta,Yellow,Key)
基于: 光线反射

- 印刷三原色(primary color): 青品黄 (品红色/洋红色)
- 有些光会被吸收,有些会返回到你的眼睛里(在这个世界上,可见光谱遇到物体时,物体会吸收(或扣减)大部分光谱,它们没有吸收的部分会反射到我们的眼睛,这就是颜色)
- 0~100%按照油墨的浓度来区别
- 000 白色 (不含任何颜色)
- 100% 100% 100% 黑色(黑色是所有以颜色组合在一起的混合产物)
CMY是减色

理论上是是可以用青品黄(CMY)得到黑色但是不纯。因此要增加一个K
K=黑色
K有时候也可以代表特别色,在预先调好的颜色幽默时,利用特别色专用的色卡当成样本确认颜色。

-
CMYK印出黑色的色值:000 100 , 全部用100 会印糊
-
RGB两两相加是CMY
-
青色可以完全吸收红色
-
互补色:对方完全吸收对方
-
青色是红色的对比色
-
新建文档用RGB,做完后转成CMY
色域 LAB
基于大自然
- 有些颜色在显示器上可以看到,但是不能被印刷出来。
- RGB转到CMYK会降一个灰阶。
- 溢色不是安全色,不能被印刷出来。
- 颜色不是独立存在的。
如何保证颜色一定能被印刷出来:
Photoshop: 视图=>颜色校样=>工作中的CMYK
- 拾色器的感叹号说明是溢色
色彩的关联性
颜色会让我们自然而然的想到大自然中的色彩。
Connective Response
下图中的两个颜色以及其排列顺序很容易让我们联想到它想表达的是绿色的草地和蓝色的天空。

分辨率
- PS 位图基于像素 图像
-
AI 矢量基于路径 图形
- 像素是构成图像的最小单位
- 像素是正方形的,一个像素里只能有一个颜色
-
网页图像分辨率: 72 PPI :每平方英寸里有72x72= 5184 像素
- 印刷分辨率 300PPI 像素每英寸: 每平方英寸里有90000个像素
- 墨点匹配
重定图像像素
邻近 左边右边
两次线性 上下左右
两次立方 上下左右,左上方右上方,左下方右下方
简单的图用邻近。
复杂的用后面两种。。。
图层
透明的玻璃纸
参考资料:
