The Ultimate Guide to Prototype
我们知道线框图是为你将idea变成了落到纸上的实现,是一种蓝图,Mockups是带你了最终成品的一种感觉。那么原型图其实就是将隐藏在其后的用户体验给实现了。
交互原型帮助你去证实你的理念, 你能看到在线框图和mockups阶段看不到的遗漏,以及错误。
文中提到的几个概念:
- Wizard of OZ
- Minium Viable Product(MVP)
- Exceptional viable product (EVP)
- Lean UX
- Agile UX
- Experience Map
稍后我们一一来看~
五大你需要使用原型设计的原因
- 交流与协作: 交互原型将产品设计的各个层面的人员集合到一起,大家可以更加直观的看到体验产品,及时发现产品上的缺陷。这些是文档所不能带来的.
- 更多尝试,减少浪费: 原型给我们更多的机会去尝试,去试验,即便失败了,成本也很低。
- 销售你的理念,在给领导或者投资方看你的作品的时候,交互原型能给到一个较为完善的体验。
- 尽早的进行用户测试: 有了原型后,尽早的开始用户可用性测试能帮助你尽早的发现问题并弥补。
- 明确设计重点:在设计的时候你应该想到的是如何通过设计去满足人们的体验,而不是倒过来,这能帮帮助你不流于表面,在做静态设计的时候做出更加有效率的决策。
原型设计让产品各个部分的人员更好的沟通交流,是设计师和开发工程师的沟通桥梁。同时在给投资者传递自己的设计的理念时,能够更加的清晰生动。
在做线框图和Mockups的时候,设计可能会比较抽象比较理想化,但是一旦开始做原型我们就不得不考虑的比较实际。
因此在做用户设计的时候,一定要足够了解你的产品,找到正确的测试者,设计好正确的测试流程,并且认真地分析最后的结果。
为手机App做原型
对于手机App来说原型设计是必不可少的一个环节,因为我们设计App的时候都是在电脑上进行的,即便是静态的设计稿在电脑上看同在手机端看感受也是不一样的。
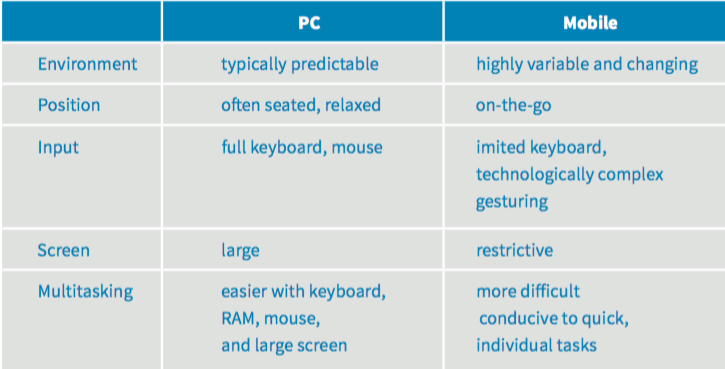
而且手机端的使用情况和Pc端的使用情况有着很大的不同,比如用电脑的时候我们通常都是坐着的,或者说是静止的,但是在使用手机的时候我们很大一部分时间可能是在移动中得。 电脑的键盘同手机键盘也完全不同,还有手机的屏幕也较小有着一定的限制。
因此原型是必要的,这能帮助我们更好的体验用户在手机端可能遇到的问题,手势以及动作。

-
手机端的流程: 我们知道手机上的页面都是一页一页分开来的,因此user flow应该是在设计的时候重点考虑的一部分,不应让这个App使用的时候出现中断的感觉。
-
动效让体验更加有趣
-
用户体验的失误是相当大的,因此若能尽早的去做原型能够节约许多时间和金钱
选择正确的原型设计流程和精度
何时开始做原型
通常来说我们的顺序是先画线框图,再做Mockups然后做交互,但是随着LeanUX,快速原型等理念的引进,我们做原型的流程有了更多的选择
用线框图做原型
有些设计师喜欢立刻就做原型,这是LeanUX的核心观念。LeanUX强调的原型设计是“你和你的代码之间最快速的方法”
- 快速-跳过一些整合的阶段直接进入原型设计,速度快,但是质量同时也有可能下降
- 更加的有效率- 这个方式和核心是避免浪费,因此只会去做有用的工作
- 体验而不是最终交付的产品 - 减少一些不必要的文档,直接的在原型上体验产品。
用Mockups做原型
Mockups相较于线框图来说完善了许多。因此你可以看到最终产品的影子。
用线框图的时候能给到我们一个基本的产品的雏形,方便大家的协作,但是不够完善,而用mockups的时候,则对于产品的测试有着更加好的体验。
写代码做原型
在产品研发早起就使用代码虽然有许多的好处,但是要花许多的时间,而且修改成本较高。但是不管你用不用代码做原型,都要确保在产品研发早期要让开发人员参与进来。
###如何做原型:快速原型
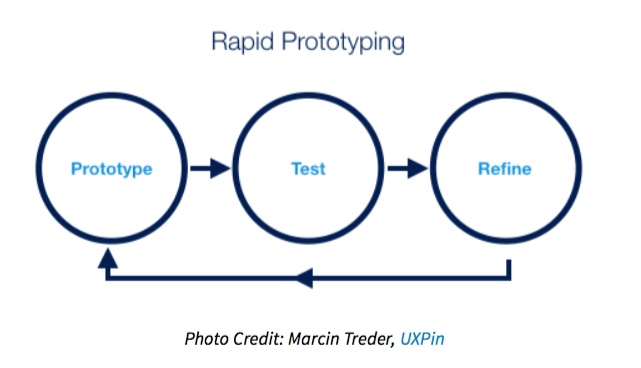
快速制作原型就是能够快速得到反馈,然后再改良,再做原型。

快速原型的步骤主要是:
- 考量你要做的原型内容
- 创建角色,以及用户场景
- 体验获得反馈
- 重复
原型的四大范畴
- 表现形式-使用纸张,还是HTML文档
- 精度
- 交互
- 进化-制作的原型是需要不断改进还是就使用一个阶段,还是说最终版本会在建立在目前的版本之上
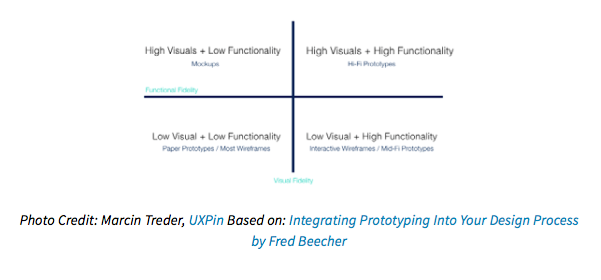
使用何种精度和功能性
我们可以用低保真原型来制作功能性较少的原型,也可以用低保真原型做较复杂的原型,同样地高保真也是。
根据现阶段的不同目的去创建自己需要的原型

比如说我们可以用低保真原型创造较为复杂的原型,这主要是为了
- 测试,评估可用性
- 测试设计理念是否可行
- 获得投资人的认可
- 为开发者提供能加完善的材料
原型设计方法及工具
###传统的原型设计方法及工具
传统原型设计方式主要就是-纸上原型交互&Wizard of Oz
####纸上原型交互
用纸张做原型交互好处显而易见,成本低,速度快,支持多人协作。
与其花上两个小时来写代码,不如在纸上直接将原型画出来,虽然简陋但是在项目初始阶段没有那么多必要去做的面面俱到,因为到最后总有许多需要修改改变的地方。
而且,快读的将交互原型做出来类似于是一种头脑风暴,有些你在用软件创作时候无法想到的方式方法在纸上的时候能够快速的找到灵感。
当然也有人觉得在纸上做原型交互式浪费时间,因为其可能反应的并非是真是的产品,而且你需要发挥想象去将纸上的原型想象成最终的原型,而且现在外面的原型软件那么多,其速度也并非是最快最理想的。
纸上交互原型制作步骤
- 草绘每一个屏幕
- 创造用户使用场景
- 排练
- 测试
Wizard of Oz Prototypes
在这里Wizard指的是操控电脑反应的人。 这个人模拟的是电脑的操作系统。
原型测试方式:
- “wizard” 坐在幕后,观察使用者的动作,并且及时的模仿系统给到用户的反馈。 比如说你要模拟一个自动贩卖机,那用户做出动作购买某物的时候,你要及时将界面以及东西给到用户做出反馈
这样做的好处是:
- 了解到用户交互的本质信息
- 测试原型的交互功能
- 及时找出用户可能遇到的交互问题,比如某个按键是否有清晰的表达出其作用
Wizard of Oz Prototypes 这一原型交互测试方式可以算是Minium Viable Product(MVP)的一种体现
Minium Viable Product(MVP)
Minium Viable Product(MVP)字面意思也就是最小化可行产品。 也就是说我们无需等到将产品做得最全最完善的时候再去做测试。 而MVP可以算是精益创业(lean startups)的一种方式。
说到MVP,还有一个相对的测试方式叫做EVPs: exceptional viable product,可以理解为最佳的可行性产品。 也就是说产品其最初的形态并非只是简陋的线框图或者是纸质原型,而是精装的简易版。至少是其最终产品的一种简易体现。因为用户在做测试的时候,他们至少会喜欢一个完整产品的样式,而且完整产品样式不会带去一些令人费解的样式。
Minimum viable products, exceptional products, and cupcakes这篇文章中很好的指出了EVP和MVP之间的区别。
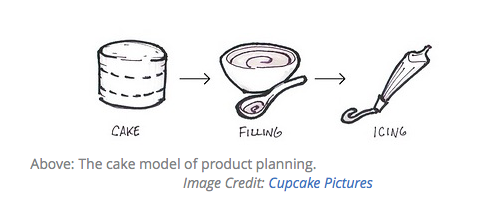
就好比做蛋糕:
MVP MVP就像是做出一个蛋糕的雏形,只有原料干巴巴的,没有添加其他的任何酱,奶油之类的调料。也就是说MVP最基本的原型出来后,之后可能才慢慢加上更多的功能,更多的样式。

EVP 而EVP则是在最初就是一个精致的小蛋糕,而最终的目的是变成一个大蛋糕。虽然小,到那时是一个完成的成品,客户会原型为一个完整的产品掏钱。

电子交互原型制作方式及工具
用电脑俩制作交互原型的工具多种多样,同画线框图一样,我们可以用PPT的工具,也可以直接写代码,或者就直接用制作原型的专用软件。
优缺点同之前画线框图的说法大同小异。
为可用性测试制作原型
了解你的用户: 用户画像(personas),场景 (Senarios),使用地图(experience map)
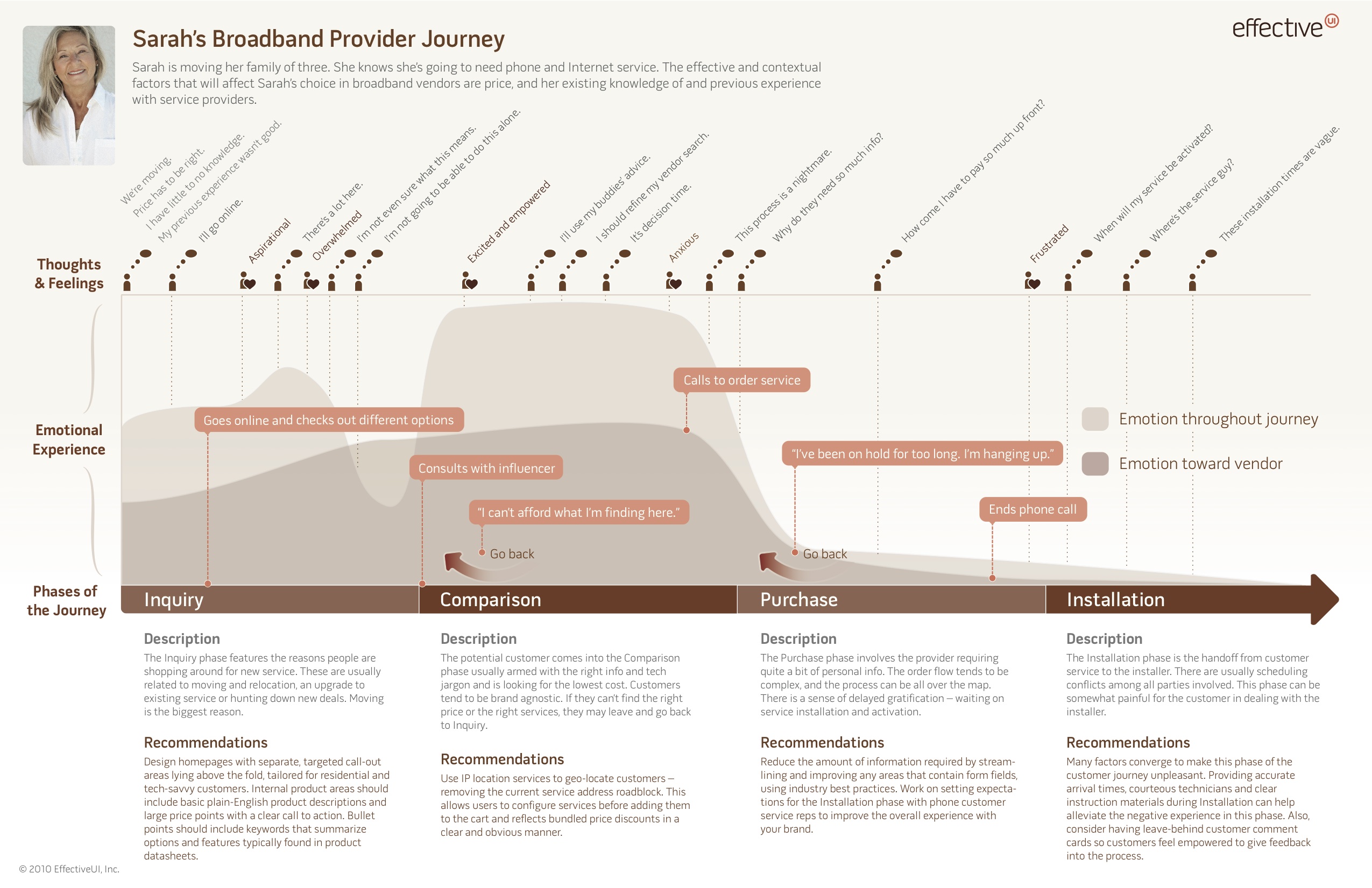
Experience Map
用户使用地图就是说假设一个具体的人(Personas),比如这个人叫做Peter,是一家公司的负责人,需要长期出差,在一次旅途中,跑错了机场,需要在紧急情况下更换航班。 那你就要扮演这个人的角色,去体验其可能遇到的问题,其在使用你的机票APP的时候按哪些键的时候会出现问题,其心理变化又是如何的。 从而更加了解用户的心理变化,行为,动作以及需求,得出产品需要改进的地方。
也就是在制作Experience Map的时候需要假设一个人,需要给到这个人物一个故事。
那这最终体现出来的用户使用地图就是一个完整的用户使用体验产品的图表,可以按照时间线来绘制,将用户每一步的想法,感受以及反馈画出来。
如何制作Experience Map

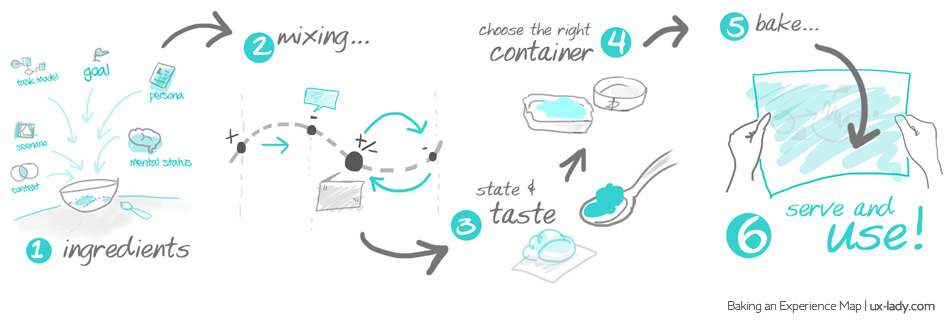
借用DIY Experience Map我们可以将制作Experience Map 比喻成做蛋糕~
原料
- 待建模系统
- 人物角色一个
- 目标一个
- 心里状态1个
- 任务模式1个
- 场景一个
- 环境1个(例如物理环境,使用的手机型号等)
将以上原料准备好后,设定并了解人物的心里状况,时刻记得自己扮演的角色,记下接触点,用任务列出系统和用户的接触点。
接下来就是绘制路径,分析并调整,最终选择你想要表达的方式,比如最普遍的就是用Timeline的方式去呈现。
在制作Experience Mapping的时候我们需要了解的一些专业的词汇,这些都是在绘制Experience Mapping时不可或缺的组成部分:
- Personas
人物角色,设置其需求,目标,想法,感受,观念,期望,以及用户痛点(pain point)
- 时间表(Timeline)
有一定时间节点(一周,一年) 或者不同阶段(意识阶段,抉择阶段,购买阶段,续费阶段)
- 情感(Emotion)
通过峰顶和峰谷来表述用户的情感,是开心还是沮丧。
- 触点(Touch Points)
用户同产品发生的接触点,也就是说用户在做什么
- 渠道(Channels)
渠道指的是交互式在哪里发生的,也就是使用环境(比如网站,本地应用)。

其实不单单只是做一个产品的时候我们可以使用experience map,我们在做营销的时候也可以用到Experience Map这个工具:
我们可以参考How to Align Email Marketing to The Buyer’s Journey (Inc. Examples)一文中像我们阐释的一个购买者的流程是如何的(What is the buyer’s journey?): 通过Awareness,Consideration,Decision三个不同的阶段来帮助用户做出购买决定。
交互原型前的可用性测试
可用性测试不一定要在交互原型制作之后才能去测试 只要你有资源,就应该立刻开始
-
Card Sorting(卡片测试) 卡片测试就是将你的网站结构一条条分开写在卡片上,让用户自行将他们认为是一组的内容合并在一个类别下
-
Tree Testing (树状测试) 同卡片测试类似。
-
Interviews(采访)
寻找正确的用户完成用户测试。
在找用户的时候我们可以按照情况将其分类,比如有我们测试网站账号的用户,和没有账号的用户。 然后将任务写下来,去测试你想测试的用户体验因素。
任务的制造可以分为给到用户一个直接的任务让其完成,也可以给其创造一个场景。
完毕式任务和开放式任务
一个开放式的任务指的是其有多种完成方式。而判定完毕式的任务是否有完成只有一个方式。 举一个完毕式任务例子:你有一个朋友周末要过生日,找一个能容纳15人的庆祝场地。
开放式任务: 你听说你的同事在谈论iwatch,你希望知道其实如何运作的。
制作原型时注意点:
- 避免使用Lorem Ipsum,也就是说随便找来一段同产品无关的文字使用。这样在做用户测试的时候会引起误解
- 使用真实姓名
- 应用中的图片不要用那种大叉叉的图片,应当使用其有说明性的图片,当然如果只是一个无意义的插图可以不用
- 使用可信的数据。
十大原型设计Tips:
- 了解你做Presentation的观众和你的目标
- 将你的观众放在首位
- 让用户参与到你的产品设计环节
- 专注于产品流程,用户使用场景
- 设计简单的点击
- 不要忽视动效
- 用草图做原型
- 不要让代码限制了你
- 用交互原型做可用性测试
- 制作你需要的那部分的原型
线框图&交互原型的过去现在和未来。
- Aglie UX
敏捷UX的主要理念:Manifesto for Agile Software Development
其支持将设计师同工程师同时都参与到开发过程中来。 团队合作是其相当重视的一点。有生产力的软件比那些详尽的文档重要得多。主张同客户合作而不是与其协商合同。要将产品制作过程的改变及时融入进去。
- Lean UX
精益UX是由精益创业衍生而来,主张应该尽早做一个简单的原型出来。
认为应当将客户的要求假设尽量落实。采取MVP的方式尽早发现用户使用问题。
因此Aglie主要是看中如何进行产品设计,而LeanUX主要专注在为什么。
当然我们可以结合两者在产品开发的时候。 现在的产品原型设计更加倾向于实际的而非完美像素呈现后再去做原型。
- 微交互
在未来的交互 设计中,还有一个理念叫做“microinteractions.” (微交互)也就是 说,一个案例,只有一个目标。 比如手机解锁。微交互将整个全面的交互体系转向专注于细节的个别的动作交互场景。
微交互相信正是由于一些小而有趣的交互设计给用户留下难忘的体验。让用户更加乐于去使用你的产品。
参考文章:
关于Experience Map : 以干货开场,如何有效地做用户体验地图
How to Create a Customer Journey Map
Experience maps, user journeys and more
How to Align Email Marketing to The Buyer’s Journey (Inc. Examples)
关于 Minimum Viable Products :
10 Massively Successful Minimum Viable Products
LeanUX
Lean UX vs. Agile UX – is there a difference?
在这零下摄氏度的上海,初雪的上海,我终于花了一天把这篇文章写完了,可喜可贺。
The Guide to Prototyping说实话里面有很多的知识点都不熟悉,特别是和用户可用性测试牵扯上关系的内容。 在文章最开头都一一列举了。 所以就不得不去查。现在我觉着要学习一样东西没有那么难,就是有点麻烦,不知道就去找嘛,不知道就Google嘛。多方便。
而且像是什么是 Wizard of oz最初我真的是百思不得其解,看了YouTube上的视频,想想这不是和Paper prototype差不大多,只能不断的Google最终找到容易理解的解释。
当然YouTube也觉得帮了不少忙。比如Experience Mapping, Card sorting,Tree Testing,这些概念只要YouTube一下都能找到合适的视频图文并茂的告诉你是怎么一回事儿。
所以,好好翻墙,天天向上。
