【Sketch】数学真是个大头。
这两天我都要被自己的科研精神给震惊了。 光一个iPhone分辨率,设计尺寸我就纠结的不行,其实这和之前我画icons的时候一样,在我还没搞清楚px到底是何方设计生物的时候,就粗糙的画起来了。
但现在正式的打算开始按照标准的流程走的时候,我就发现科学规范真的很麻烦啊!!!像我这种放荡不羁的艺术家怎么可以被这些小小的数字给困住呢。
网上说法很多,但是在研究了一堆的切图文章之后,我还是决定用一倍图来设计。
像素及其他概念
iPhone现在都是Retina也就是所有元素输出的时候需要@x2,只有iPhone4以下的机型用的是@X1,iPhone6P为 @3x。

px
因为像素颗粒可以大小不一,因此px是相对单位。
在不确定屏幕密度的情况下,px与pt没有任何的可比性。
pt:
point(点)是苹果自己弄出来的东西,是程序员用的。对于开发来说,图像的坐标都是由点来定义的。它是一个抽象的绝对单位,它的存在是为了提供精确的坐标空间。1pt=1/72inch
栅格化 (rasterization)
之前老的iPhone3/3Gs单个点很完美的对应了屏幕的像素,而4以上的机型里,单个的点对应了2个像素,当然现在已经变了。 基于点的图像被渲染成像素,这个过程叫做“栅格化”
降频(Downsampling)
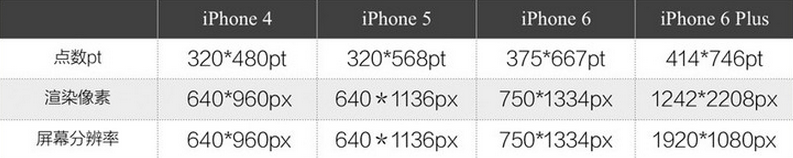
由于iPhone 6plus 的物理像素(phsical pixels)为1920x1080px,而实际的渲染像素(rendered pixels)为2208x1242px(看iPhone6s的屏幕截图就知道了),因此一个图片要能显示在iPhone6plus的屏幕上,就需要通过降频来适配,也就是降低取样成为低像素分辨率(图片大约被压小了87%)。
更多关于iPhone6plus降频的讲解:
PPI:
pixel per inch,每英寸上的像素点点数,像素点越多,则越清晰。也就是分辨率(resolution)和清晰度的衡量基准。
为什么用1陪图设计:
设计稿输出尺寸与分辨率对照表:

现在一般都用iPhone6的一倍图设计(375x667pt),元素输出时直接是@1x,元素输出x2为@x2,依此类推。
参考文章:
下面是我看到的一堆切图文章中最有用的几篇
但显然我还有许多的问题没有解决:
设计的时候用iPhone6一倍图设计,元素切图的时候直接按照@x1,@x2,@x3。 那是否每个机型的界面都需要重新设计排版,再标尺寸。
