The Guide to Wireframing
Wireframing主要目的是为了将概念转化为可见的内容给到别人。 交互设计师,视觉设计师,工程师,产品经理以及公司和合作伙伴都需要用到线框图。
线框图的作用
线框图的作用是为了让所有的参与开发的人员在同一个频道上,传递即使的信息。 其主要传递以下的信息:
- 结构—网站的结构是如何的,如何将不同的元素组合起来
- 内容—什么内容会在网站上显示
- 信息架构— 信息是如何组织是如何展示的
- 功能— 界面是如果运作的
- 行为—网站是如何同用户交互的,其表现如何
画线框图的工具
- 直接在纸上画草稿
- 纸张模型
- 线框图软件
- 视觉软件
- PPT/ Keynote
因此总体来说画线框图的工具主要分两类,电子类,以及非。
非电子产品类工具
- 在纸上起草(sketching)
- 在白板上
- 剪纸
- 模型 使用非电子类产品的好处很明显,速度是其核心优势,对于画线框图其实就是需要将点子转化为实物输出出来。 而在纸上或者在白板上直接画是一种最直接最方便,最灵活,并且成本最低的方式。 当然缺点也显而易见,比如,改动不方便,低保真,不能呈现交互结果,版本迭代控制问题,不支持协同合作。
那如果使用剪纸或者固有的模型素材去做呢? 这似乎是一种挺有趣的方式,因为你可以自由调配纸张,从而模拟交互。 当然,自己剪纸的话,肯定话费的时间成本也就上去了,而直接使用固有的素材模型,会导致创造收到一定的局限性。
私以为,可以先在纸上画线框图,然后可以将部分的界面用剪纸的形式做纸上的交互模拟,会是一种很有趣的实现方式。
电子类工具
- 写作类工具( word,pages,Google Docs,etc)
- 视觉设计软件(Photoshop,Sektch)
- Presentation software(ppt,Keynote)
- 专业的线框图设计软件
先来说word这种,优势很明显,就是够熟悉,但是个人认为,很多人除了会用word打字之外,插入一个表格可能都有问题,因此word先天的固有设定是其最大的弱点。
而相对来说可能在我们印象中比较多的会用来处理图形的软件就是ppt了,但其也没有什么画线框图的素材,要去网上找或者自己画。 有趣的是有一个网站叫做keynotopia,这个网站的标语就是:
Use Tools You Know to Prototype Like a Pro。
但是似乎里面给到的素材都是ios6时期的,而且如果要下需要付费。 因此这种固有的元素最大的问题就是素材的更新与设定问题,很大的程度上限制了灵活性。
再来看看视觉设计软件,这个对于设计师来说真是再熟悉不过,但是通常我们用视觉软件都是做最后的UI设计,弄不好弄着弄着就会去追求字体和颜色搭配了。当然Sketch还提供Ios设计的界面模板,可以很方便的拿来用,但是要开两个文件总觉得好麻烦。
这一点使用专业的线框图设计软件就能得到叫好的解决,因为其素材库的强大优势,能让我们不用操心太多直接拿来用。 也可以做画流程图,实现一定的交互。 速度上也较快,并能很快的输出PDF用作presentation.
当然工具只是工具啦~ ,用着顺手就行。
高保真低保真
画线框图也讲究高保真滴保真,但是很多元素并不需要考虑进去,比如说颜色字体之类的,因为这些到后面会有更加专业的视觉设计师来决定,不需要纠结于此,反正之后还是很可能会被替代
线框图标注
画线框图一定要做标注
- 功能性: 哪里是需要点击,滑动,缩小,放大,弹出。。
- 内容: 字体,布局,大小,连接,图片,媒体,分辨率
- 行为: 动画效果,速度,位置,交互,连接。
- 其他限制: 软件硬件,浏览器,数据
线框图网站
Guide 里还介绍了一些线框图的网站,可能比较多,有些都已经不更新了。主要先就记录一下这几个网站吧~
wireframeshowcase 可以看到线框图和完成后网站的一个对比以及设计流程。
Ux Archive 顾名思义,主要是为了提升用户体验的网站,里面有各种各样的UI界面,但是没有线框图。
pttrns 将UI设计的元素分门别类,比如你要设计卡片类型的,就能为你找到一堆卡片类型的设计界面。但是基本都是UI界面,无线框图。
UI Design Pattern
Good artists borrow, great artists steal
这毕加索的名言也被乔布斯极力的推崇,但是我们需要清晰的意识到,这里面提高的Steal的意义。 将遇到的好的作品,看到的好的设计内核化,转化并吸收为自我的内容,转而创新以及重新设计。而不是说就偷懒去抄袭了。
那接下去我们来谈谈关于界面设计交互等得一些模式
文章里提到的一些app例子很多大陆基本都不怎么用,我试着找找有什么相似的在大陆也能找的app上适用的予以举例说明。
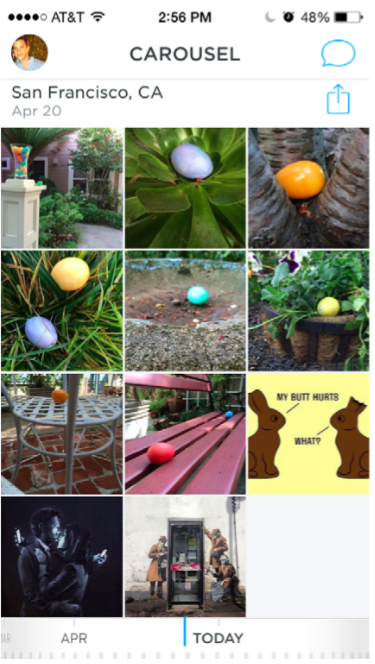
可视化滚动条(Visibal Scrollbar)
这里的滚动条和我们平时网页上看文章出现的滚动条不大一样。

这里的滚动可以帮助你分类,Carousel是一个照片分享网站,可以通过截图看到它将你的照片按时间自动分门别类了,能较快的搜索到你所需的文件。
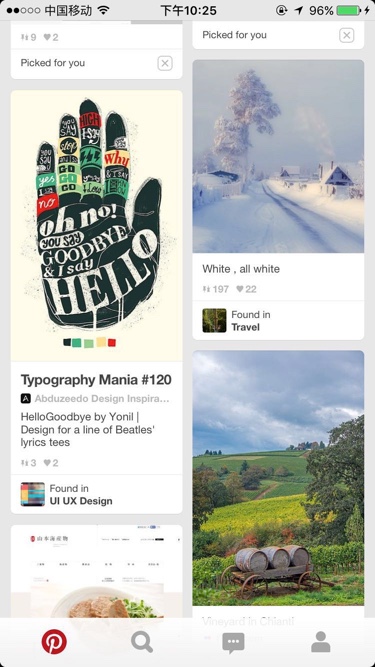
卡片
Pinterest 引进了卡片这一概念,卡片的这一浏览方式,让人们更加沉浸的发现好内容,同时可以将其分类以及做一些交互。

地图背景
这一个模式已经在App上得到了广泛的应用,也可以看到这带动了已照片或者媒体作为背景的模式。
开眼 算是一个不错的例子

圆形用户头像缩略图(thumbnails in circles)
Facebook和Instagram采用了这种用户缩略头像为圆形的方式,在Google+这边得到了进一步的推广,Path的出现也更加推动了让这种圆形头像得使用。 我们在QQ上可以看到其使用。
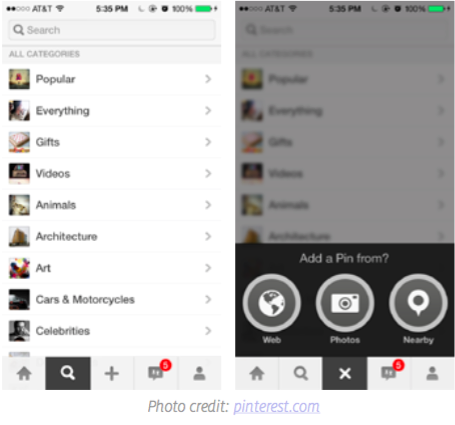
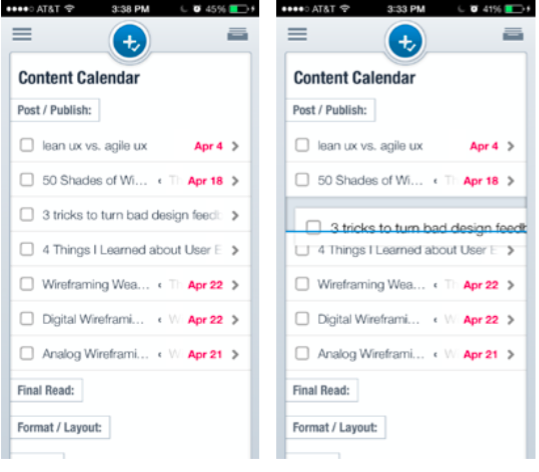
按钮动效(transforming the “+” into an “x” button)
可以在Pinterest上看到其“+”会在按下去的时候转化成”x”.这种按钮的动画效果也可以在好奇心日报菜单拉出及退出上看到。
这样做的好处是:
- 将区别不大的按钮自然转化,
- 视觉上将元素之间完美的联系起来
- 给到用户一定的视觉反馈,知道发生了什么

这张截图是Pinterest的旧界面。
自由操控调动内容(manipulate content directly)
Asana 是一个类GTD的时间管理应用, 你可以将安排好的条目用按压的方式自动的拖动仿制条目的位置。

对于有许多栏目需要操作貂整其位置的时候,这种交互方式是一个非常好的解决方式。
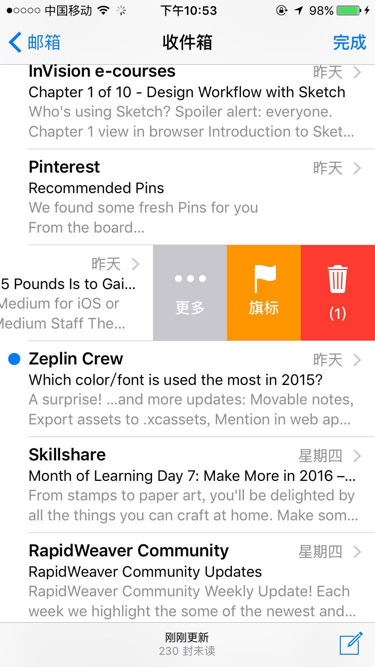
左右滑动(swiping actions)
这种交互我们见的已经相当多了,在iPhone自带的email 应用里就可以动作左右滑动删除或标注已阅。

隐藏按钮(discover faster actions)
这种按钮可能需要用户自己去探索发现,Instagram就有这个一个双击图片表示喜欢的功能,这个好处当然是操作更加的快捷,但是也造成让人误点的情况,而要去删除这个喜欢需要去其他界面操作。
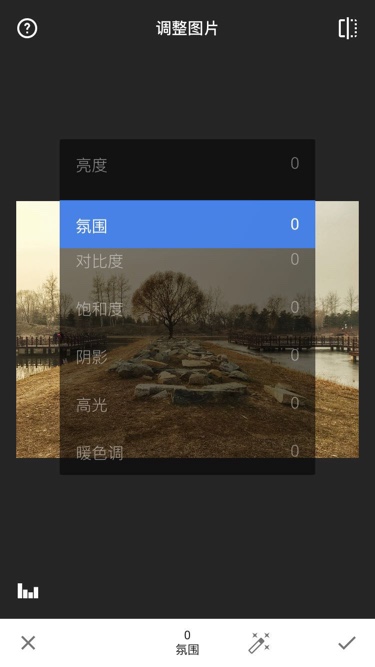
隐藏工具(“discoverable” tools)
这个在Snapseed上有着完美的体现。 修图通常需要用到许多的工具,但是一一罗列出来可能是一件相当麻烦的事情,这时候通过左右或上下移动手指就能导出工具栏,用起来相当的方便。

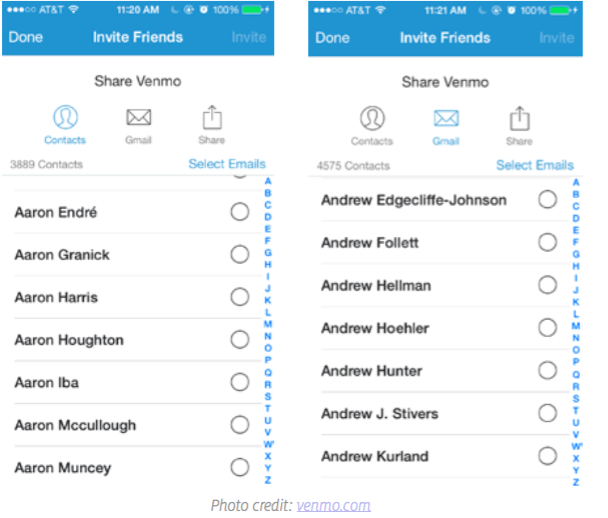
邀请朋友(invite others)
邀请朋友通常就两种方式,通过邮件和通讯录,将通讯录以及邮件联系人列出来这大大方便了分享的速度。
可以简单看一下Venmo的截图, 当然也可以去体验一下path的邀请方式,同样简单方便。

线框图设计原则
非常重要的一点就是要时刻记住你是在为谁设计,你的用户是哪些人。 用户是最重要,要摸清用户的需求再慢慢展开,不要自己一个人瞎猜。
功能
你的产品不是一对功能的叠加,最最重要的是要知道你产品的核心任务。在思考功能的时候需要考虑以下几个问题:
- 如果你的产品要运作良好,你需要什么?
- 除了核心功能,你能去除多少个其他的功能?
- 为什么人们会喜欢你的产品
简单化
将你的产品简单化,这样做的好处是:
- 如果你做的尽量简单化,那么你就有更多的时间考量,去测试其使用体验
- 一款新的App对于用户来说始终是陌生的,他们需要花时间去探索去学习,降低学习成本这将帮助你提高用户留存率
- 产品花销也就小了,帮助你更好的专注在优秀额资源上。
改变不是提高
不要觉得你给App做出一些改变,用户就会觉得这是一次提高了,其实人是很难接受变化的,如果没有质的提升不如不改
保持一致
在做线框图的时候,不要用什么五颜六色,保持连贯性与一致性能更好的向别人传递你的想法。
低保真不代表不切实际
不要等到产品完整了再发布
如果你已经在纸上画了原型图也也觉得够好了就直接给别人去看,没什么大必要再用其他工具去画一遍,直接拍照给到别人分享。