字体设计-Fundamentals of Graphic Design笔记
这周陆陆续续开始做了不少的计划,比如决定开始动手画飞机稿(Daily UI),学习Coursera上的新课程Fundamentals of Graphic Design,以及将Design+Code上的Coding一部分给学了。
画飞机稿是因为在学习Sketch的时候除了临摹一堆的画稿之外就没有怎么自己把玩过,之前尝试画了一整套的App还是有别人家的影子,总是不尽满意,因此还是需要开一下脑洞。
继续学习Design+Code是因为这的确是一份不可多得好的学习资料,而我一直在寻求做Prototype的好工具,可是每一个工具都是有一定的学习成本,为何不学一个可能更有用的呢? Xcode之前有把玩过,但还是不够熟悉。Swift算是一门新语言,但是也没什么好怕的,先试试。目标不大,用Xcode做出prototype就行。
最后,Coursera上有许多不错的课程,Fundamentals of Graphic Design包含了从图像到字体颜色的一系列课程,接受这种正统的教育,而不是一个人在那默默的走野路子,有时候也是需要的~ 。Fundementals of Graphic Design属于Make Compelling Design课程的一部分。Make Compelling Design整套课程将持续半年。
以下是字体课程的笔记。这里以西文字体为主。
构成文字的要素(The Lexicon of Letters)
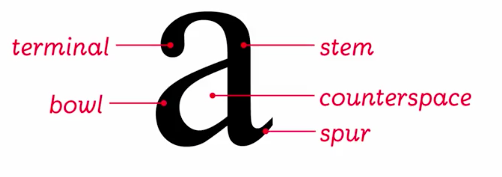
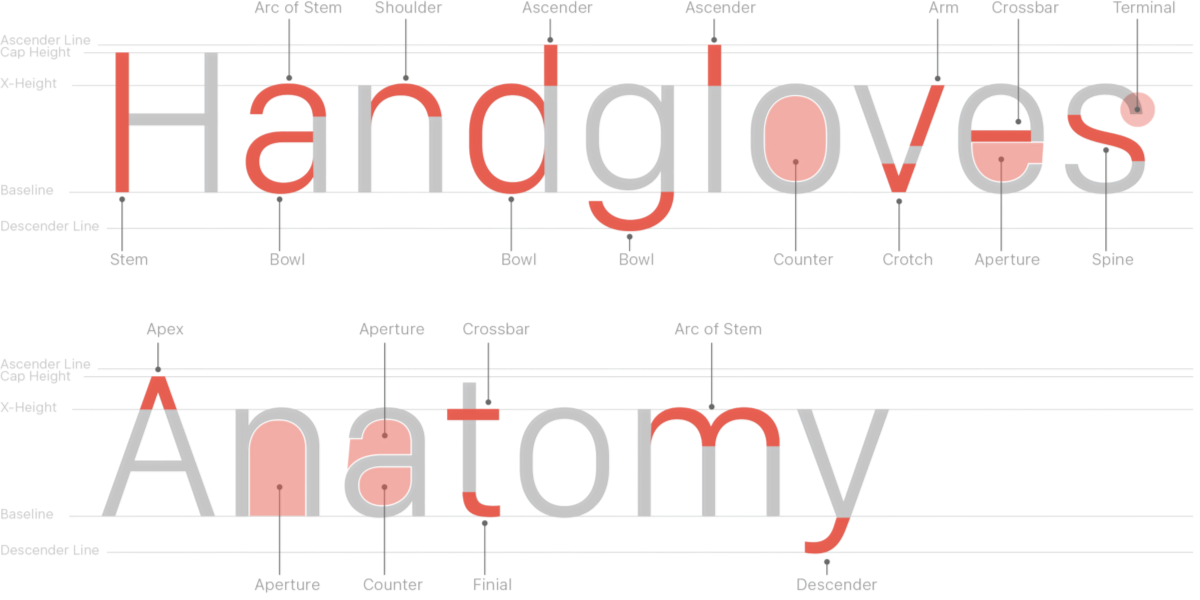
字体结构 (The Anatomy of letters):

Terminal
Stem: 字干
Bowl:字碗
Spur
字怀Counter 一个字母的有两个组成部分: 字干和字怀

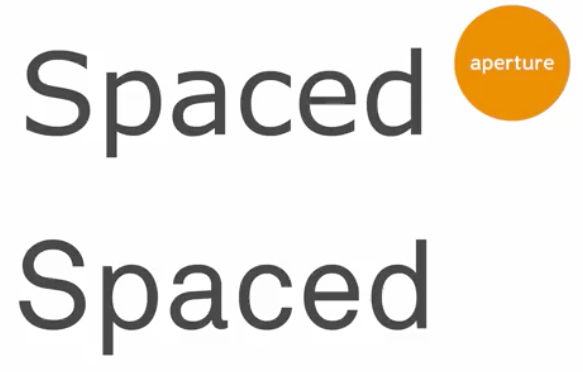
Aperture
字体的开口指的是类似于a,c这种字母的开口。开口越大,清晰度越高。




字体中的许多组成部分的术语同人体的结构一样。

要理解西文字体结构,用每行有四条平行线的英语练习本是最好的了。
我们可以看出,西文字体是以水平线为标准的文字构造。
Baseline: 基线
Cap-Height:大写字高
X-height: x高(小写字母主体的高度)
Ascender:上伸部分/升部(高出x-height的部分)
Decender:下伸部分/降部 (在基线以下的部分)

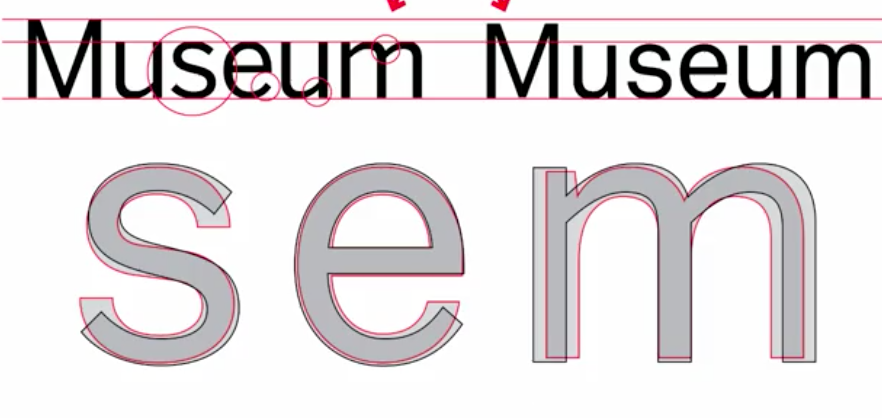
由于视觉错觉因素,n圆的地方实际上要比竖的直线要高出x-height,那是因为人眼看同样高度的竖线和圆的时候,竖线会显得较长,因此要放大圆,才能在视觉效果上同等。

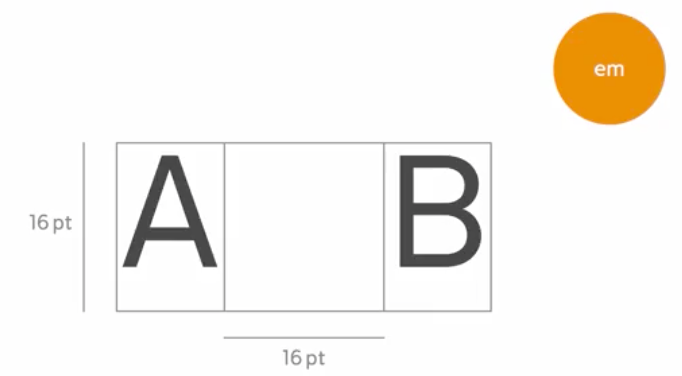
em 同字体大小一致的字母间距(A horizontal space as wide as the type sizes tall)

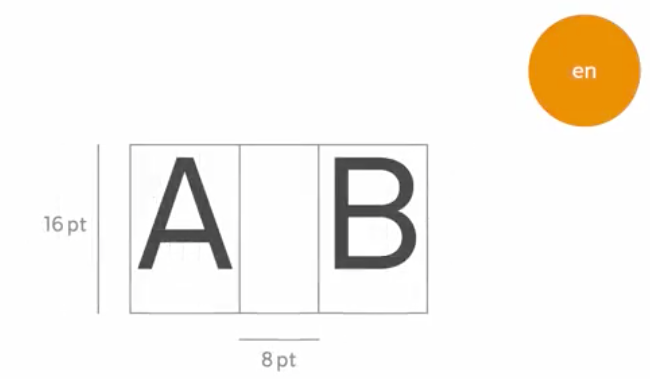
En 字体大小一般的字母间距(A horizontal space half as wide as an space)

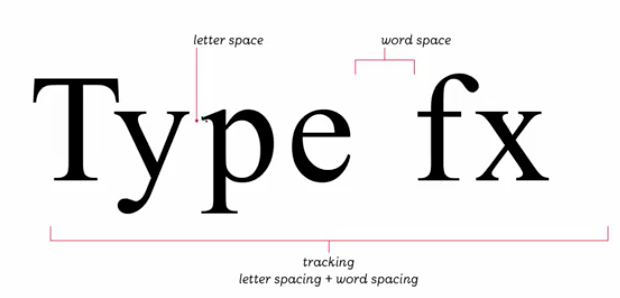
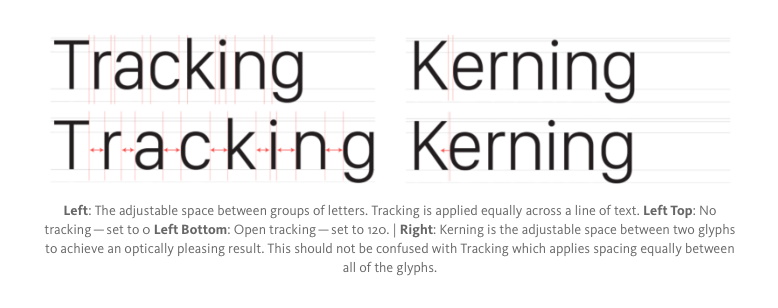
字与空间(words and Spacing)

每一个字母与字母之间,单词与单词也有着一定的空隙。字母空隙和单词空隙统称为Tracking。
Kerning
Kerning指的是单个字母之间的距离,有时候因为字母的个体造型在直觉上回造成字母与字母之间间距的大小不一的错觉,因此需要通过视觉感受来调节。

比如大写的A字母和后面的小写v之间的空隙看上去有点大,因此需要单独的给A和v之间缩短距离(kerning)
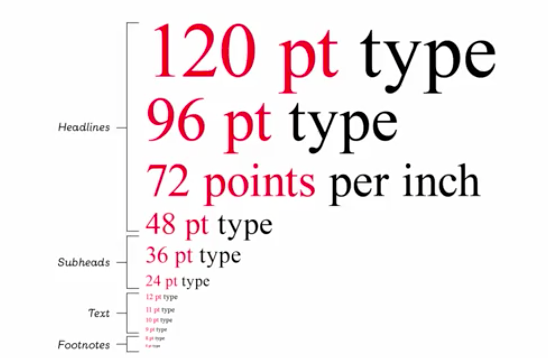
Point系统( Type Size: The Point system )

判定字体大小有一套叫做PT(point)的系统。这个系统是从我们用金属印刷时候延续而来的。

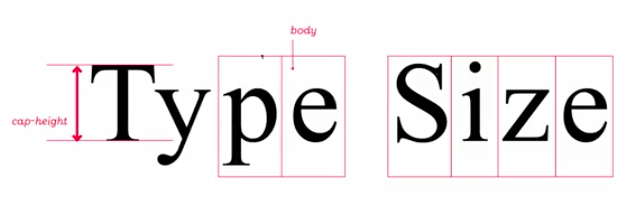
每一个单词的大小能包含大小写的部分的方框称为:body.
如何选择字体?
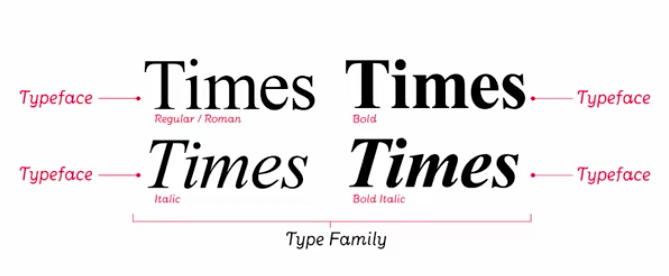
一套字体最基本的都会包含,粗体,斜体,粗体斜体,普通大小。

我们先来区分一下Font,typeface两者之间的区别
Font vs. typeface
typeface就是其所属的type family,比如times, arial.不管字体大小如何都是一种typeface
font还包含了斜体,粗体,字体大小之类的不同。
字体类别
字体的类别主要分衬线字体(Serif)和无衬线字体(San Serif)

衬线体

旧风格字体(old-style serif) 有着强烈的手写风格

- 对角强调线倾斜,
- 括弧型衬线
- X-height较小
由于这种字体比较古老,并且同纸质书本有着强烈的关系,因此容易将其同中世纪,文学的,经典联系在一起。 现代字体(modern serif)

- 垂直强调线
- 水平,极细衬线
给人以现代感。
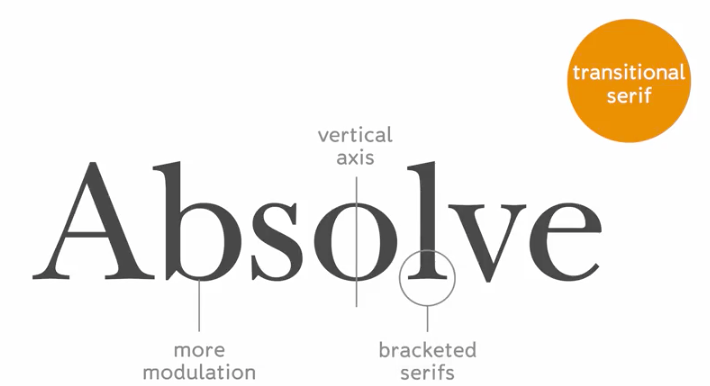
过度字体(transitional serif)

- 垂直强调线
- 括弧型衬线
粗体衬线(Slab serif)

当代时期字体不仅仅出现在书本上还出现在海报,广告,宣传页面上, 因此就需要字体更粗,更引人注目。
给人工业感,研究感。
无衬线字体

- 完全抛弃装饰衬线,只剩下主干,造型简明有力,更具现代感
- 适用于标题、广告,瞬间的识别性高
- 更注重交流的功能,减少装饰
- 笔画粗细对比小,视觉上看起来基本一致
- x高度较高
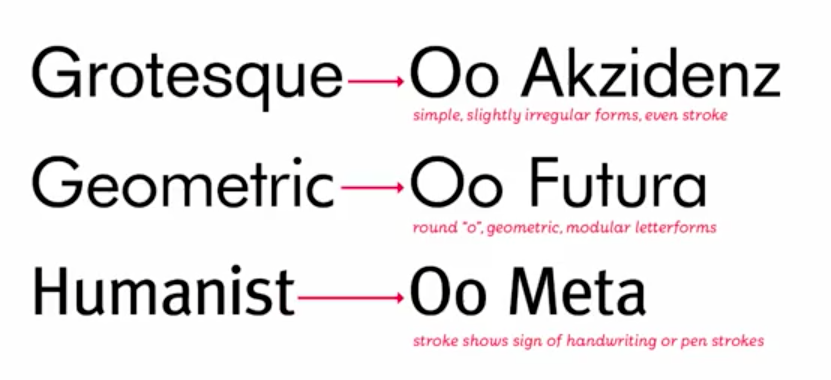
几何无衬线字体(Geometric sans-serif)

代表字体:Futura(iPhone报刊杂志icon上的ART用的就是Futura)
- 顶角和底角非常锐利
- 字母正圆处理
- 升部降部偏长,优雅
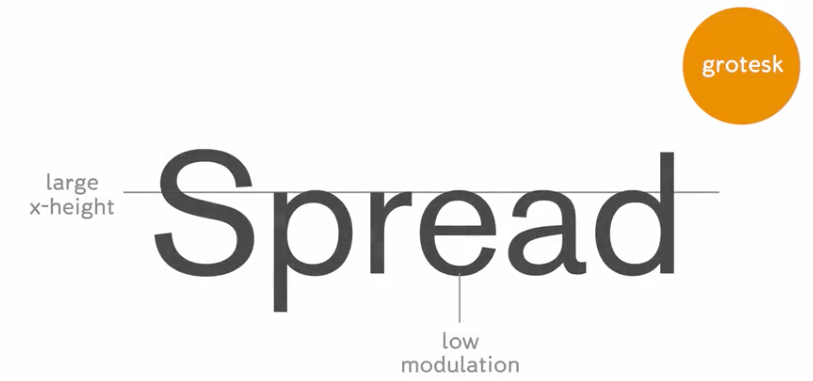
无衬线体(Grotesk)

新无衬线体
代表字体:Helvetica

- 中性,客观
- 简洁,清晰
- 切口齐平,笔画始终以水平或垂直收尾
- 顶端平坦
- 方形点
- a的负空间呈水滴型
- 据说Helvetica字母包围的面积和它的笔画所占的面积是一样的
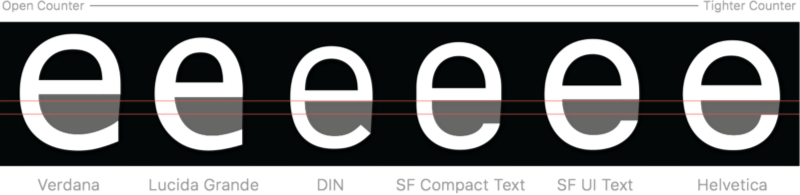
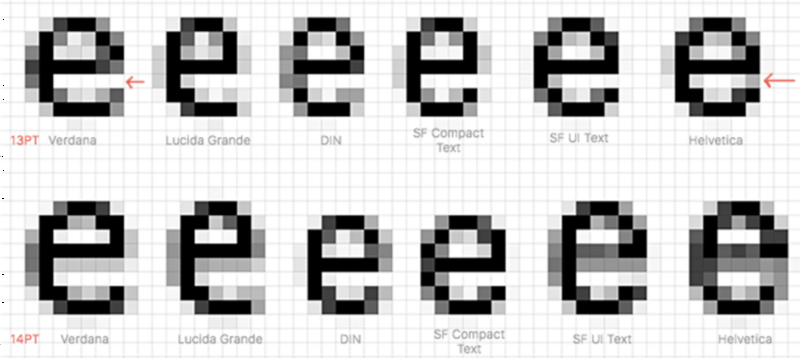
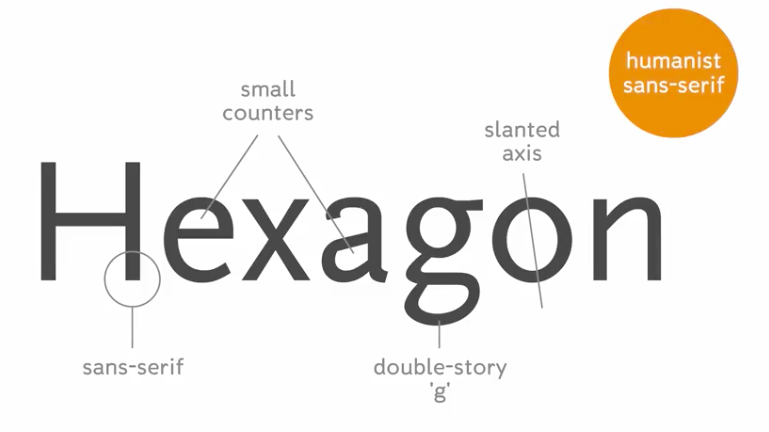
人文无衬线字体(Humanist Sans-serif)

- x-height相对较小
- e、s等字母收尾采用半包围结构,更开放,不如Helvetica全包围的那么拘谨,显得亲和随意。
- 线条柔美,有手写味,没有Helvetica的工业感,更加具有流线性。
字体表意 (Denotation in Type)
Denotation决定字体的功能
Connotation决定字体带给我们的感受

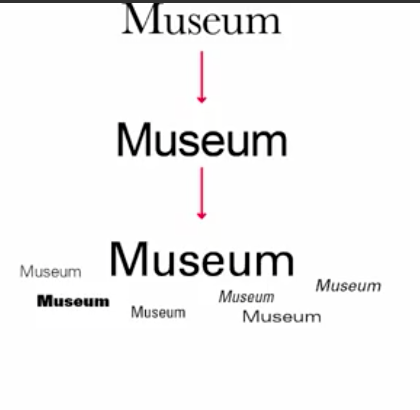
比如我们要设计博物馆的字体,我们可以根据其功能先决定字体的形式,在决定具体字体,最后字体大小。

如果要看到两种相近字体之间的差别我们可以将字体重叠。

字体表达的含义 (Connotation type)
不同的字体带给我们的感受是不一样的。 他们通常会透露额外的信息,有着自己独特的性格。

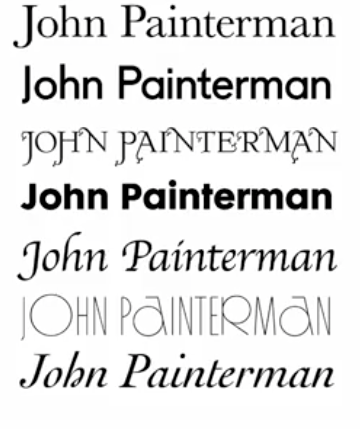
如果我们要表达John是一个画家的话,第一行的字体可能让我们觉得他是一名传统的画家,第二行体现出来的可能是一名现代的画家。而第三行则给我们感觉他更像是一名园艺设计师。倒数第二行给我们的感觉可能是John的画都比较抽象或者有几何感。
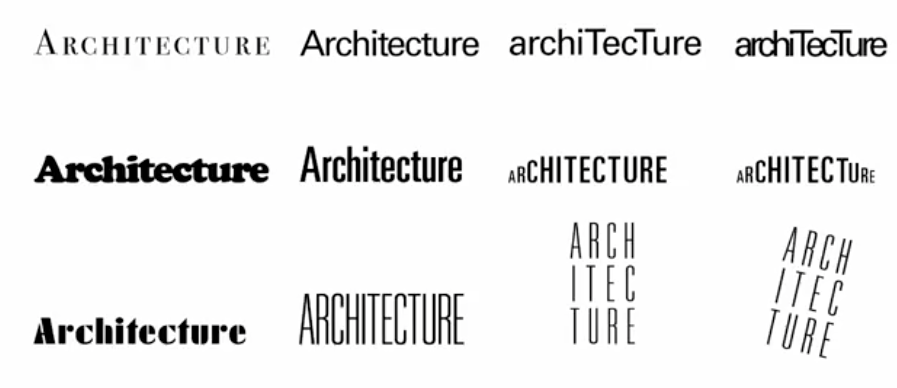
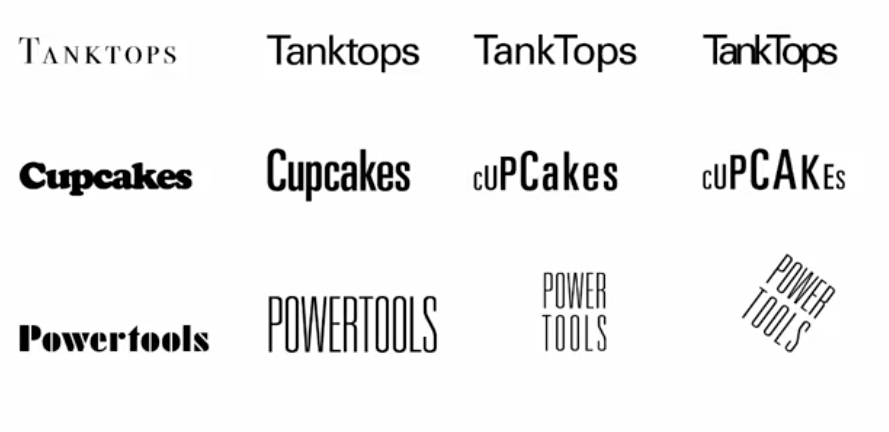
 Architecture肯定是要稳固一点,而右下角的这个Architecture就给人一种不稳固的感觉,而右上角的则让人感到由衷云里雾里。
Architecture肯定是要稳固一点,而右下角的这个Architecture就给人一种不稳固的感觉,而右上角的则让人感到由衷云里雾里。

如果我们将上面Archtecture的字体运用到一下一个单词中去,比如cupcakes,第一个胖胖的cupcakes就给人感觉是挺好吃的,而第三个则有点莫名其妙,第二个看着也没啥食欲,最后一个cupcakes至少外形上是挺像蛋糕的。
排印字体
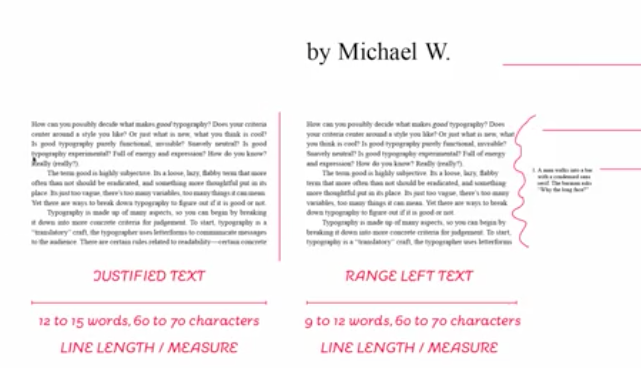
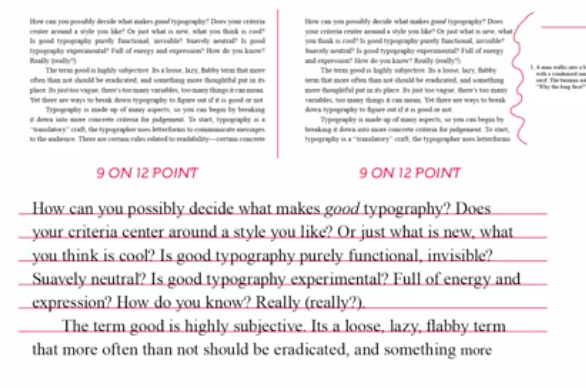
 文字的排列分两种,左右对齐的称为:Justified Text,仅左对齐的称为Range Left Text
文字的排列分两种,左右对齐的称为:Justified Text,仅左对齐的称为Range Left Text

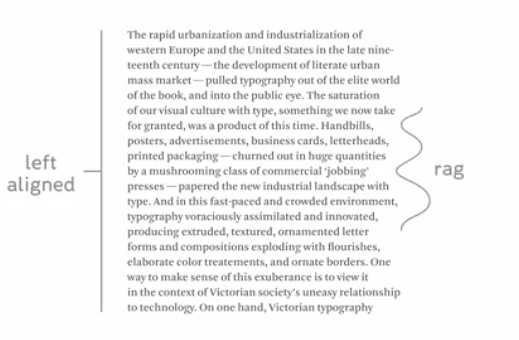
左对齐是的单词的tacking, 还有leading都保持不变,但是会造成右边层次不齐。

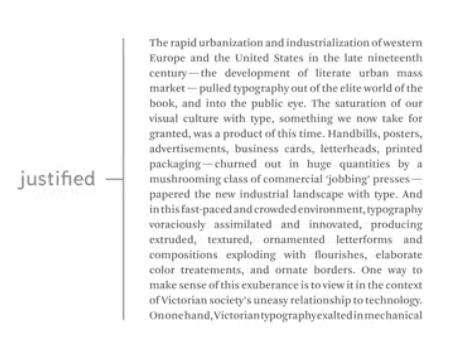
左右对齐的可以创造出一种平衡,但是这会使得单词多的一行更加拥挤,单词少的一行则更加稀疏。
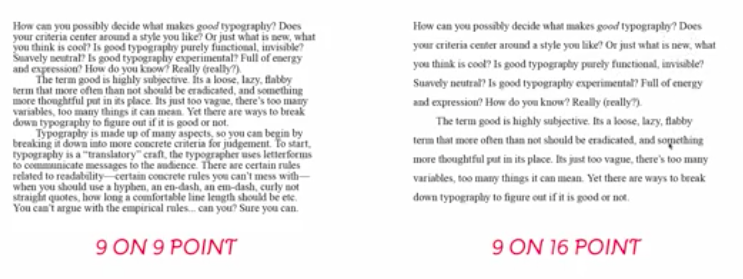
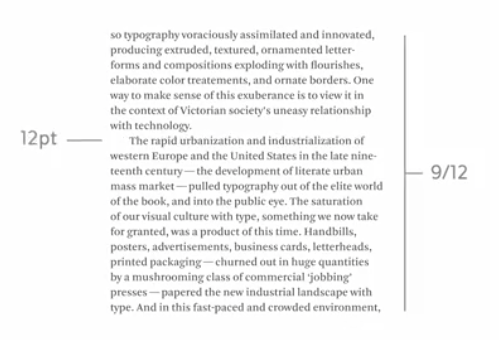
Leading行高 行高指单词基线到基线之间的距离

我们可以看出基线距离越近易读性越差。 如果基线很远的话也会造成一定的阅读困惑。 我们可以通过文字高亮来看是否leading太多

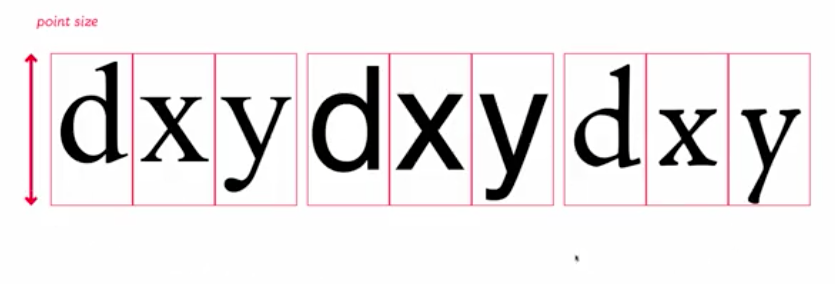
通过下图,我们可以看出即便文字的字体都一样大,但是不同字体之间的实际视觉大小还是不一样的。

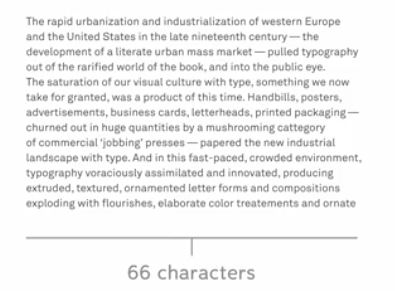
Line Length
顾名思义,指的就是行长。
行长是由一行里面有多少个单词来衡量的,通常一行里有66个单词比较常用。

如果你的Line length比较长那么就要考虑加大leading,这是因为,当行长较长,Leading又较短的时候,容易让人不知道应该竖直的阅读还是横着阅读。
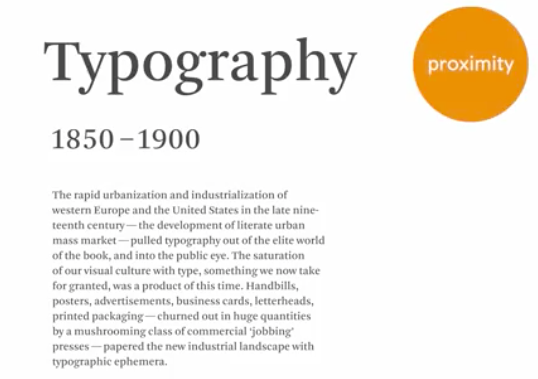
Proimity
相近原则,我们很自然的会认为位置相近的元素有这着一定的关系

这张图片中1850-1900处于比较中间的位置,没有表意,如果将其上挪一点,那就会让人明白指的是1850-1900间的字体。
如果将其向下移,我们这会认为这是一个小标题,同下面的一段有关。
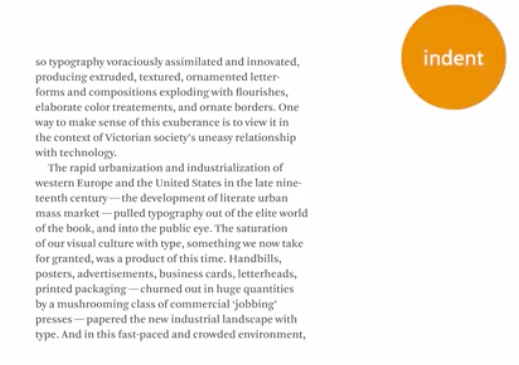
Indent(段落缩进)

Indent的大小通常是1em(the size of the type or the size of leading)

Indent通常是将两个段落分开来的标志 也可以在段与段之间加上一行空行以示区别。但是不能同indent同时使用,因为两个意思一样。
数字排版
数字排版分两种:
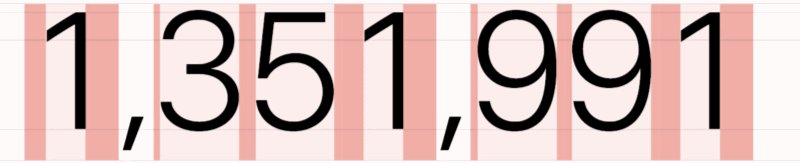
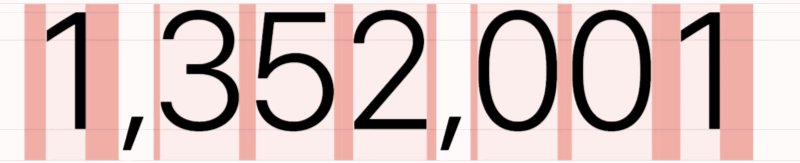
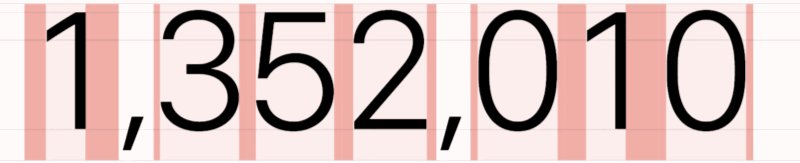
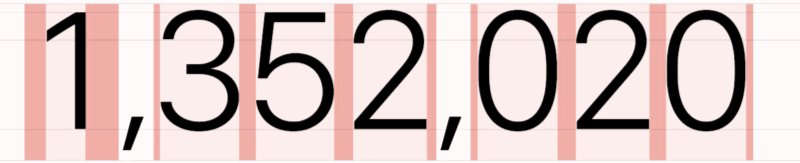
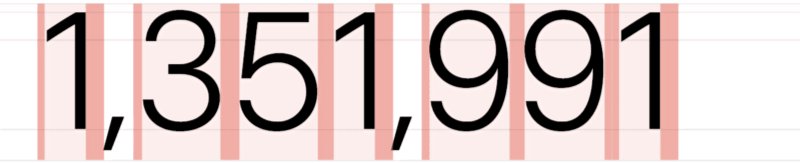
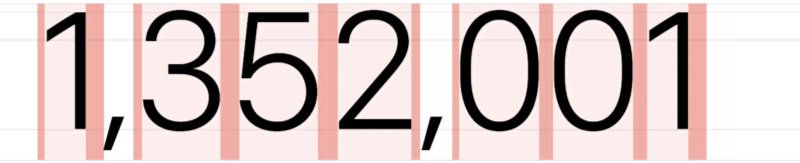
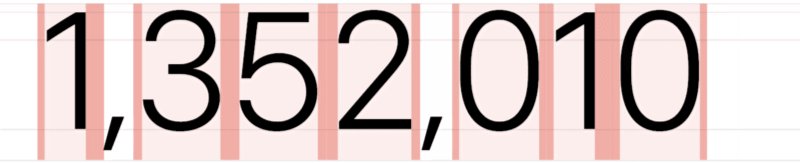
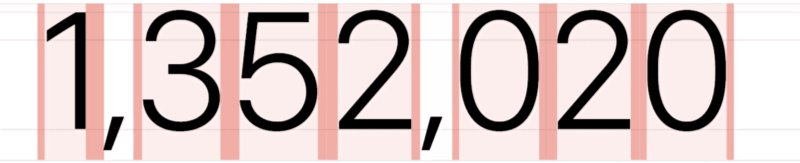
Monospaced(Tabular)Numbers

指的是每一个数字所占的空间相同,数字的变化不会影响到数字之间的间隔
如果用数字做一个计数的动效,或放在表格里做对比,那么则需要使用Monospaced.
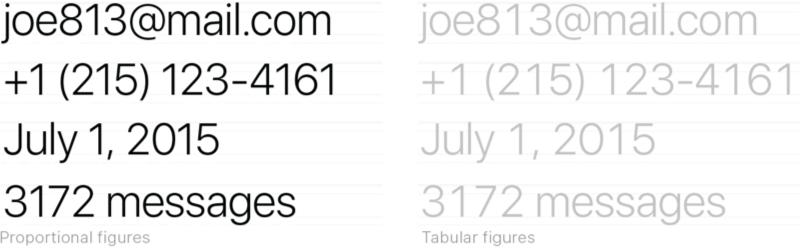
Proportional Lining Figures

指的是数字之间的间隔按照视觉平衡的感受调节其间距。
如果是单纯的信息展示,则用按比例调节空隙的数字排列较好

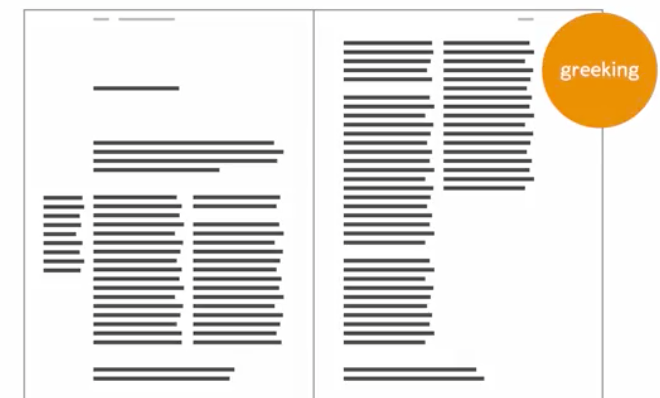
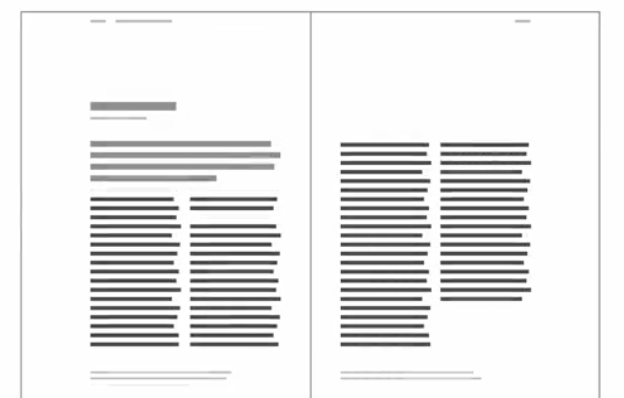
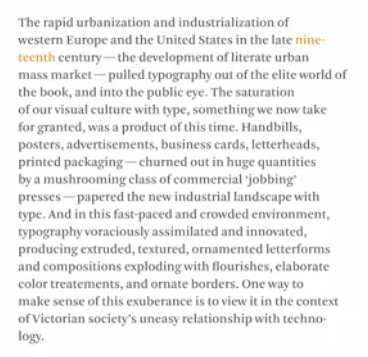
Greeking
sketch layouts, switch modes from reading the type to seeing it as an abstract form.
Greeking指的是将字体抽象画只保留颜色粗细对比,宏观的去看整个页面的布局排版。

- Create contast (color, bold)
- compositional direction (布局走向)

- relationship between positive and nagtive space. (正负空间

字体排版规则(Typographic Conventions)
如果我们不得不分开一个单词的话,必须要按音节分开,用中线连接。 而且不能小于3个字母:

一个或者两个字母组成的单词不可以放在最后,因为我们的视觉通常会将其与文章分割开来,因此应该换行放在最前面:

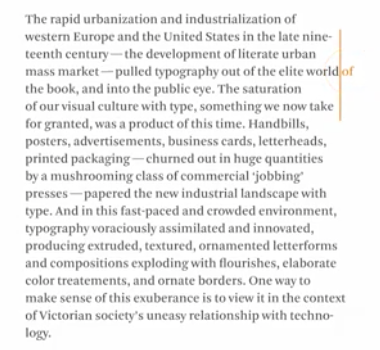
一个单词或者单词的一部分不应该放在整个段落的最后。

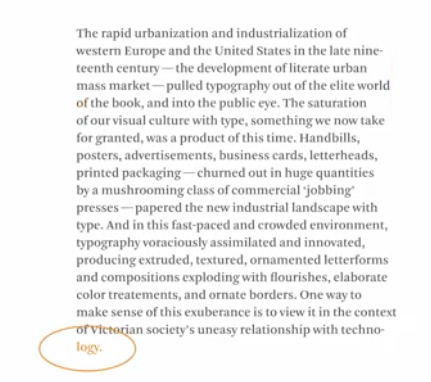
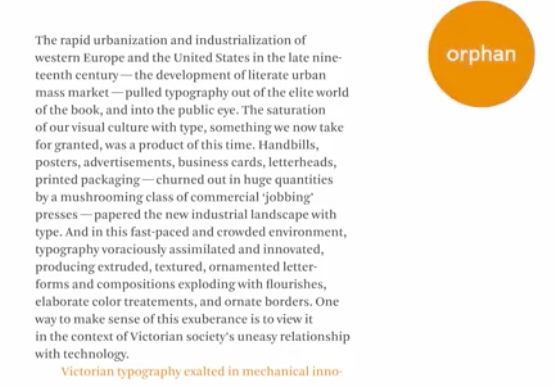
orphan
所有段落的第一行也不应该单独就放在前一页段落的下面,这被称之为Orphan:

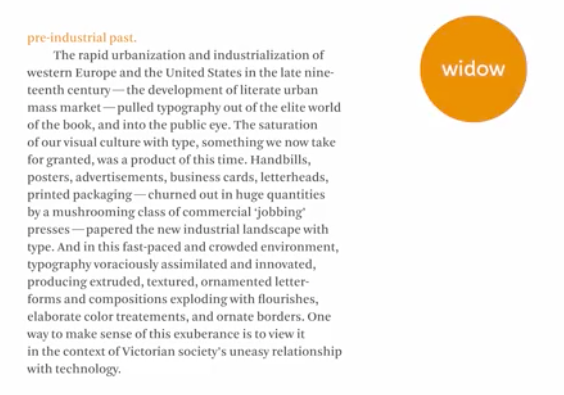
Widow
如果在最上面则被称之为Widow:

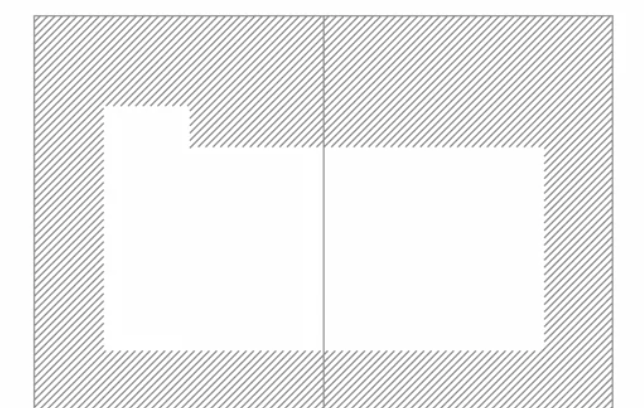
网格线
网格线用来规划纸张/屏幕的排版
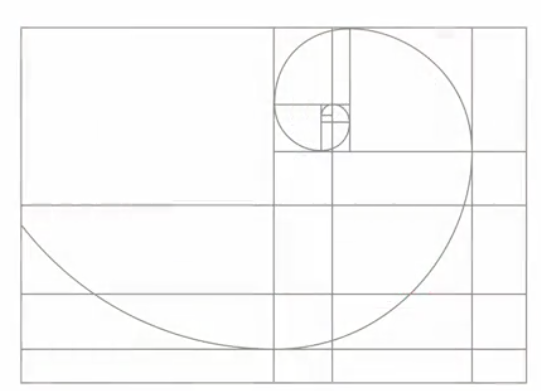
黄金比例Golden Ratio

- 页边空白
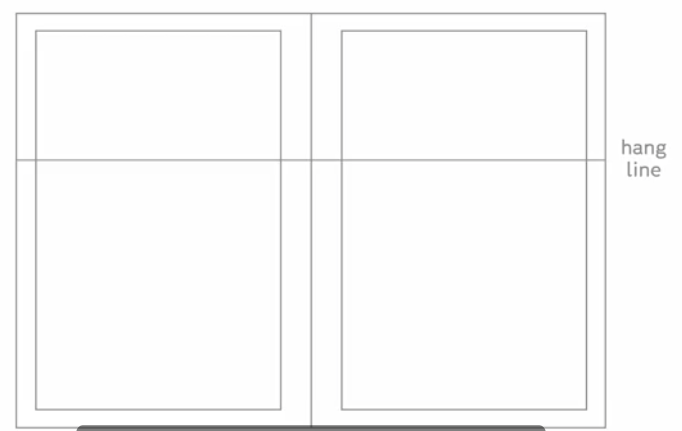
- 悬停线(Hang Line) : 测试,或者新的一章开始的地方

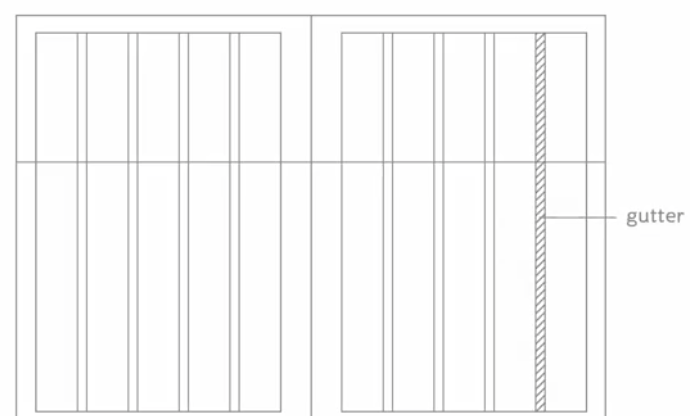
- 多栏(行长能被很好的控制)
- 栏目空隙(Gutter)

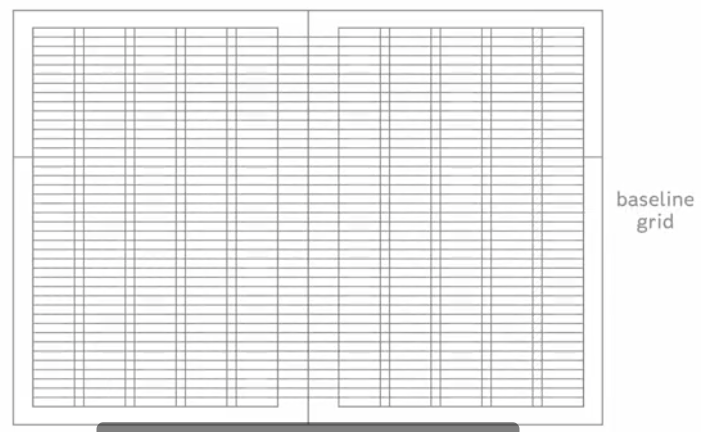
- 基线(Baseline grid) 的距离取决于行高

如果网格线用的太多可能会阻碍你的创造力,因此我们推荐可以先在没有网格线的基础下先排版,然后一旦你弄清楚各个元素排好后,可以加入网格线进行微调。
Looking at Letterforms
最后让我们在实践中玩耍一下字体
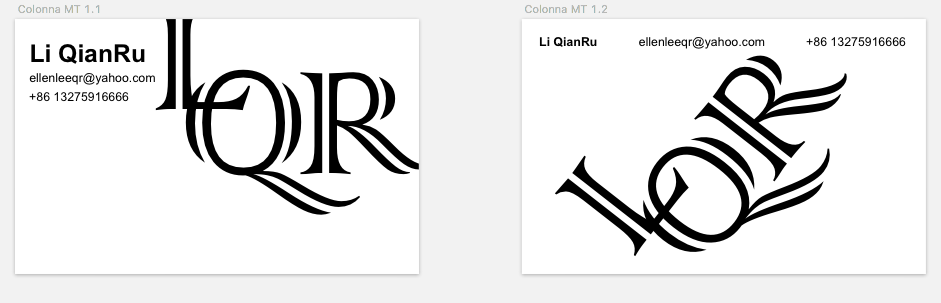
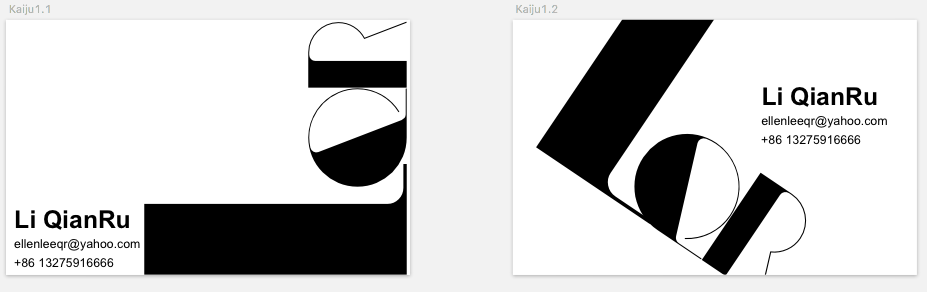
我们的目标是设计一张自己的名片,老师取到自己名字的首字母将其作为名片的Monogram。
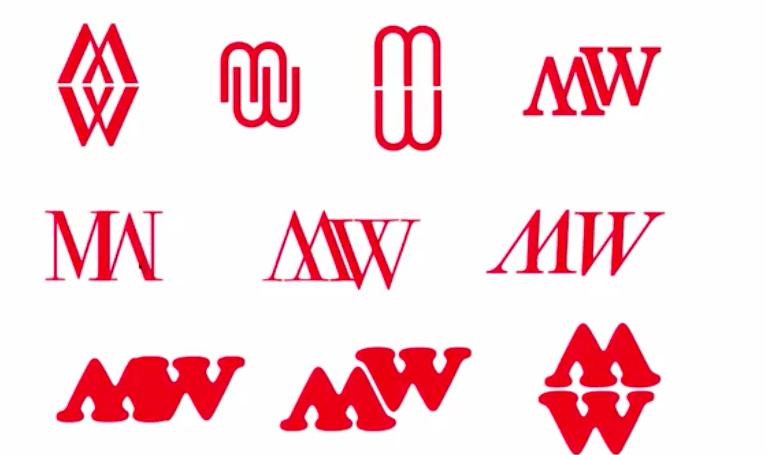
老师的名字首字母是M和W,运用不同的字体,大小可以摆出不同的效果,如下图。


在设计名片的时候我们可以考虑字体的大小,位置,对齐,角度同其他元素的互动等各个方面来设计。
我不打算上交的作业
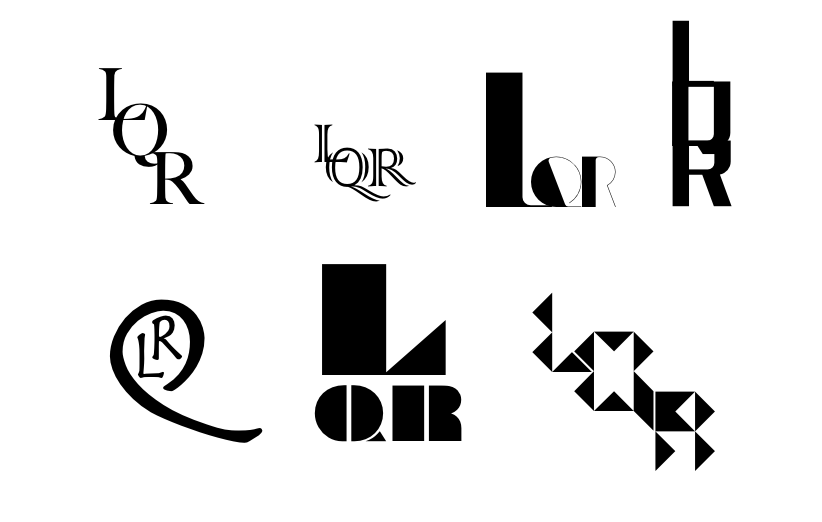
Monogram(字体拼接)





参考文章
