你才不是没有故事的字体
在学设计之前,我对字体的概念很模糊,似乎字体就是本身长在那得东西,同宇宙万物一样,就是在那。
但是慢慢的在学习设计的过程中,发现,可以把字体当做图形,渐渐意识到字体其实是人设计出来的。而在解剖西文字体的时候,也只是将大致的印象停留在serif和san serif两大类,而在选择字体的时候,大部分的决定更是-看心情。
而最近我试图将字体设计-Fundamentals of Graphic Design笔记补充的更加完成的时候,看到了Helvetica的电影,一款字体还那么有意思,于是翻来《字体故事》, 感觉以后要是去到西方国家可以试着留意那些西文字体,来一次字体之旅那会是相当有意思。
今天来记录一些有故事的字体们~
字体故事
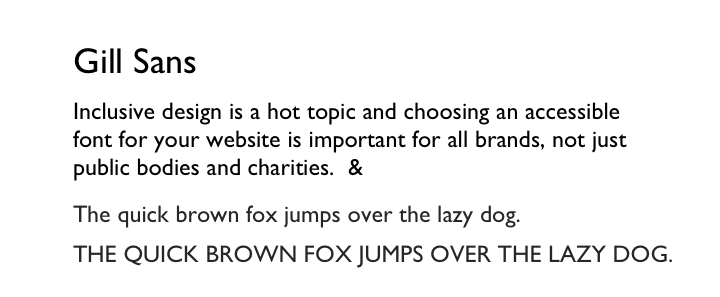
Gill Sans

Gill Sans 出现在1928年,具有英伦风情的一款字体,外观给以宽容,正派的感觉,以及适度的自豪感。英国交会,英国广播公司也有使用。Gill Sans是一款非常好用的正文字体,构造精细,适用于批量复制,用在学术界非常合适,天生就是一款十分实用的字体,从不挑剔,永远实用。
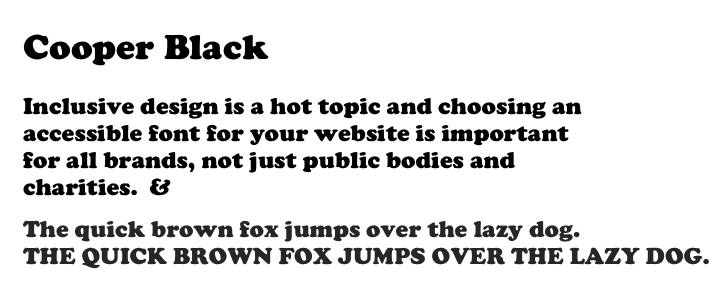
Cooper Black

Cooper Black 给人以复古经典的感觉,同时,也给人一种温暖,朦胧,居家,可靠,安心的感觉, Cooper Black的外形就如同凝固于地板上的熔岩灯油。
字母顶部和基部的小缺口,让整款字体在纸面上显得坚实平稳,这样一款具有粗狂外部的字体却保有一种异常和蔼的态度,部分原因是它具有粗壮矮胖的降部,和大写字母比起来,其小写字母相对硕大,字母abde和g紫槐的余白有限,它通常被挤在一起使用,而过窄的字母间距会使其很快支离破碎,难以辨认,因此Cooper Black的展示效果以遥望最佳。
小尺寸下的Cooper Black易于辨认,不易于阅读,但是有些字体生来就是用来看而不是用来细读的。
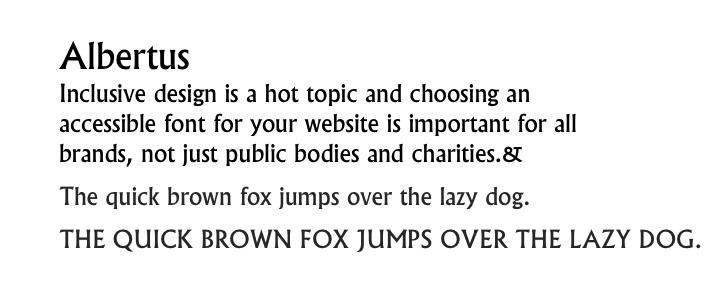
Albertus

这款用尖锐刀工制作的字体在罗马正体的特点上加入了特别的创意。其巧妙的衬线–笔画末有墨水版的细微膨胀,而不是硬性的自脚。保证了良好的易认性。Albertus看上去略显夸张,在更大一些的尺寸下,其大写字母B(两条逐渐变细最后结成尖点落在竖划中间),大写O(边缘稍息但不对症的中央字碗部分相当硕大,和小写的a(模板式雕刻中同时带有几何造型和稚气)特别引人注目。大的圆划字母配以带横划的窄字母E,F,L和T,在双鞋的时候更显突出,字母S 下部的字怀比上部更小,看起来像是上下颠倒
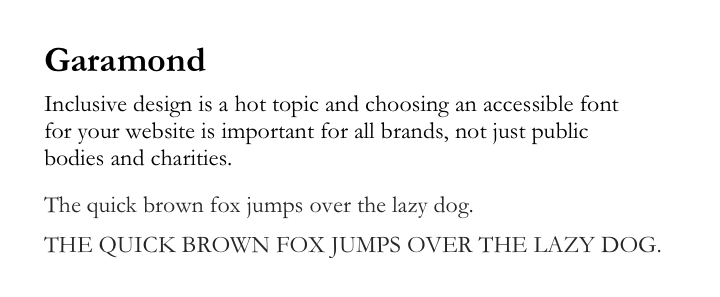
Garamond

在欧洲,Garamond成为最广泛的字体,并一直持续近两百年。其中仅有的花俏之处使其符号“&”,字母Q以及由两个V构成的字母W,其他的字母则看起来利落清爽,闪亮可人。精确开放的字母外观,明确的衬线和笔画变化,尤其在字母E和F的中间横划上相当明显。
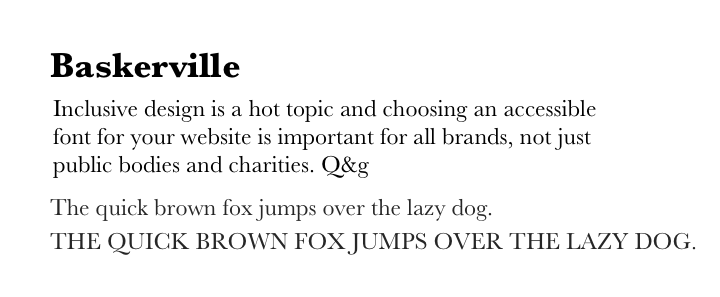
Baskerville

华丽而古典的一款字体,有一种典型的浪漫主义风格
大写字母Q的尾部远远伸出其自身的宽度,这一精彩的花饰在书法意外的领域非常罕见。小写字母g也是经典之作,其卷曲的字儿以及未封闭的下圈末笔,似乎要把所有的墨水节约起来给字母Q用。
字母M和N具有传统的弧形衬线,椭圆形的字母o也是按照惯例将两侧做得比顶部和底部更粗。
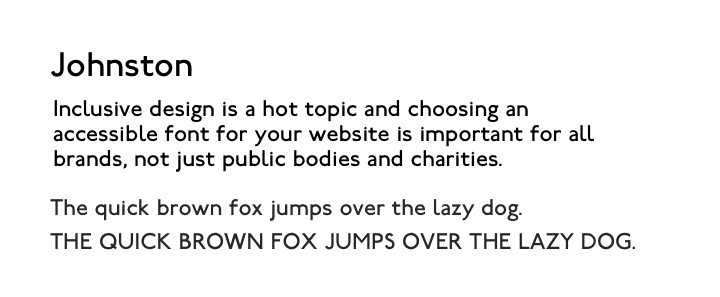
Johnston Sans

这款字体可以认为是第一款”人民字体“,也就是第一个为日常使用而设计,之和人们出行所需有关联,而不是为知识获取,政治宣传或是特定的社会阶层所做。这是这款字体设计对社会,对平常生活所作出的一次重大贡献。
小写字母o的字怀(内部空白)的宽度敲好是笔画宽度的两倍。小写字母l其低端有一个微笑的上翘来讲它更I或者L区分开来,最漂亮的字母则是小写i,j,字母的订阅上有做事形状,让人看了心生欢喜。
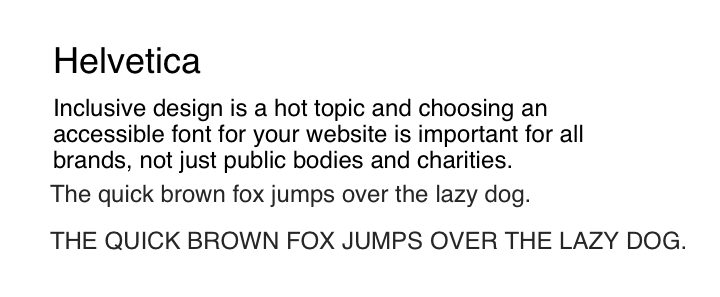
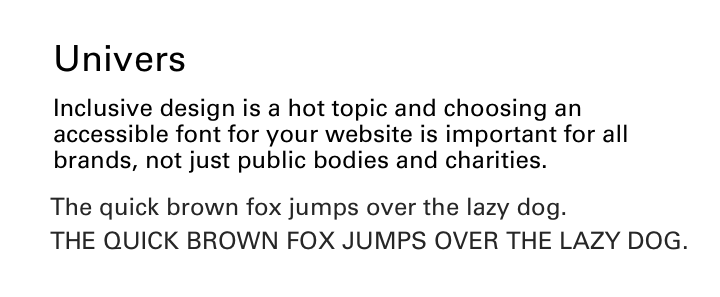
Helvetica & Univers


大交通和现代消费主义的来临
从感情层面上来说,Helvetica很好的传达了诚信并博得信任,却不秒回任何傲慢和权威,即便是在企业里运用到它,依然可以保持其友好质朴的以免。
从技术层面上来说,Helvetica看起来似乎带有人类手绘的才智和可靠。与其他的瑞士设计一样,其内部余白形状是其周围黑色的可靠向导。
字母a带有轻微充盈泪滴形的字怀和字尾,字母c,e和s笔画末尾都是水平的,字母i和j有方形点。大写字母G横竖笔画呈直角交叉,字母Q最后一画很短但笔直穿过,像烟灰缸里的一根烟,字母R的右腿有一个小起脚。
Univers的字型特点是有着完美精密的轮廓弧线,笔画粗细均匀,并有着较大的x-height(x-高度),从而被认为有着较好的识别性,并被用来设计为有视觉障碍人士的读物。
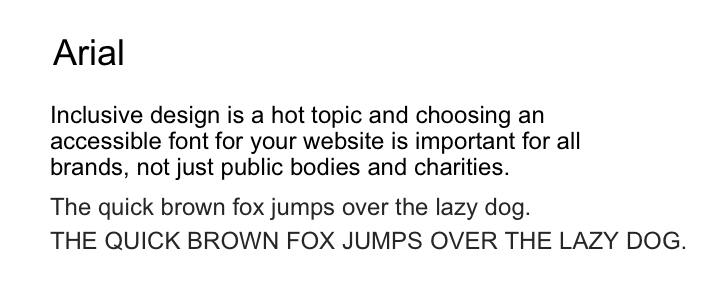
Arial

Arial被认为是Helvetica的复制品。很多人偏爱Arial稍微柔软一些,调子更圆滑一些。在完全不提到Helvetica的情况下, Arail以这种特征作为自己的卖点,吸引人们注意它更加饱满的曲线和带斜角的笔画终端,并宣扬自己和其他无衬线相比,不那么机械而具有工业感。
Helvetica的小写字母a尾端更为醒目,是水平而非垂直的。Arial大写字母G没有垂直的下降部。Arial大写字母Q的端杠是弯曲而不是笔直的。
Arial 和 Hevetica的一段对抗视频: Font Fight
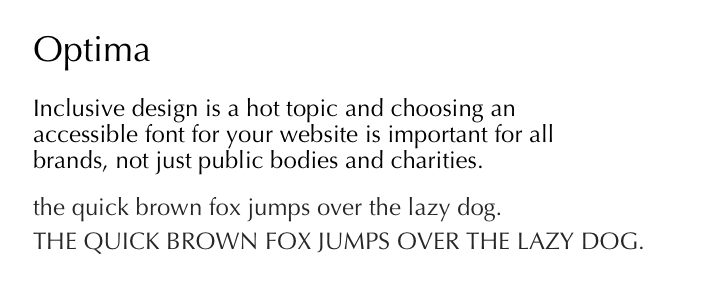
Optima

Optima 最初是按照展示字体设计的,是一款比较接近衬线字体感觉的无衬线,拱形的笔画末端和多变的笔画粗细有一种华丽的感觉,但它作为正文字体也非常易认,给人一种亲近和华丽的感觉,其唯一的缺点是在小字号阅读时会丢失直划末梢的细节–轻微膨胀和柔和的凹陷。但正是如此膨胀和这般细流令这一字体更加美丽。
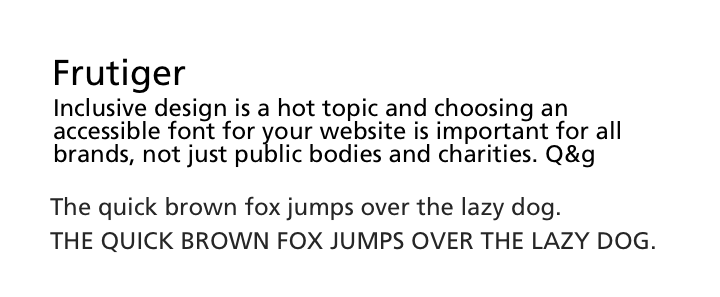
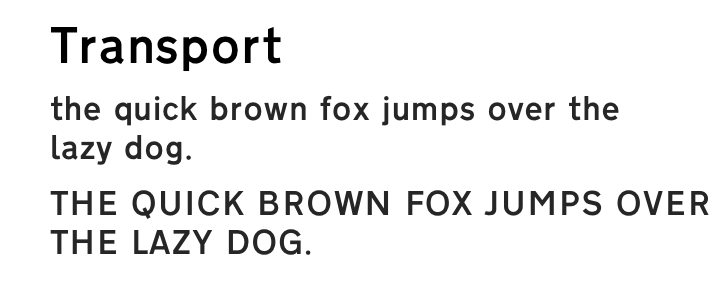
Frutiger & Transport
Frutiger 这款字体是1970年代初为鲁瓦西机场设计的。 Frutiger 既保留了 Univers严谨和干净,又具有动感和有机的形态,使 Frutiger 成为具有高度识别性和易读性的字体,广受欢迎。

Transport 的设计特征导引着遍布全球的驾驶员,包括小写字母I尾端的弯折,以及a,c,e,f,g,j,s,t和y倾斜截断的弯曲笔画。字母的形状专为了驾驶员能尽快阅读名牌而设计。大小写组合在一起的时候,辨认单词会更容易也更迅速。这并不仅仅是易认性的问题,我们很少需要读完整个单词才能理解它,而字母若能像它们在书本中出现时那样流动起来,快速略读就会让它变得更加容易。
关于世界高速公路字体的文章: 美國路標新字體 Clearview 1
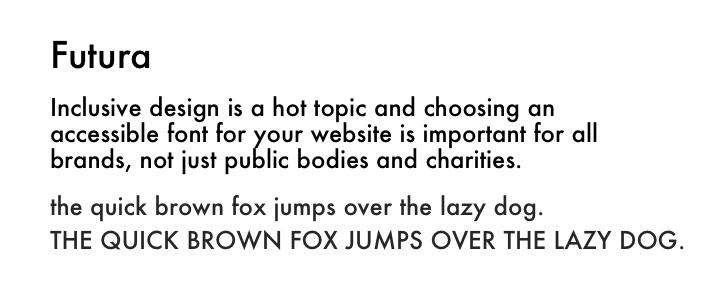
Futura

一款前卫的几何无衬线字体,德国字体,具有现代感。 清脆、干净的形式反映效率和卤莽的外观 但不适合用在正文,因为易读性太差。
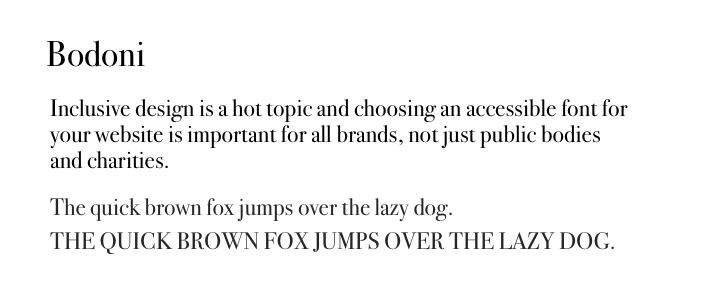
Bodoni

一款别致,优雅精炼的字体,现代而性感, 可以经常在各种时尚杂志上看到。
有着非常强烈的笔画粗细对比和平的细衬线。一些比较成功的设计案例比如说在香水瓶上面。当然这种性感的属性在小字号的情况十分不明显,因此不用担心。使用迪东体反而能够给读者很现代的感觉。但要是印刷质量不敢恭维的话,最好不要用,因为过于强烈笔画对比,细的衬线可能会比较容易印不出来。
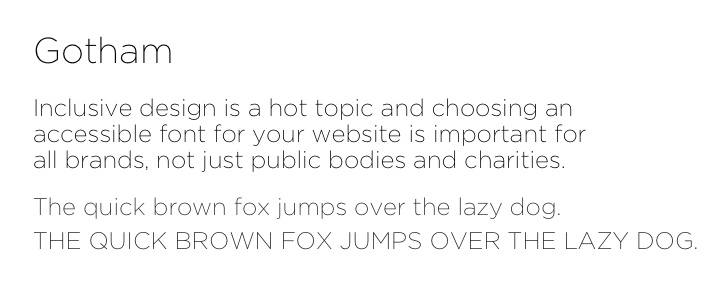
Gotham

具有权威感和新鲜感的一款字体,读起来让人觉得真诚可靠,或者至少让人觉得言之有理。Gothem最初是为GQ杂志设计的,后成为奥巴马竞选时的字体。Gotham已被赋予了人们对胜利和诚实和成功的联想。
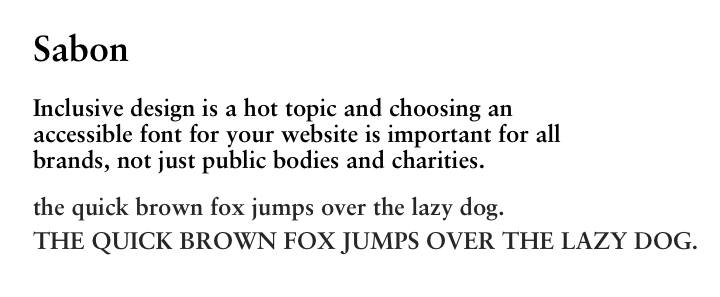
Sabon

Sabon被认为是所有书籍字体中最具有易读性的一款字体。
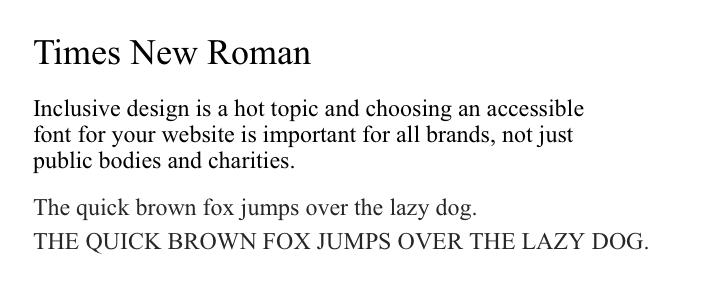
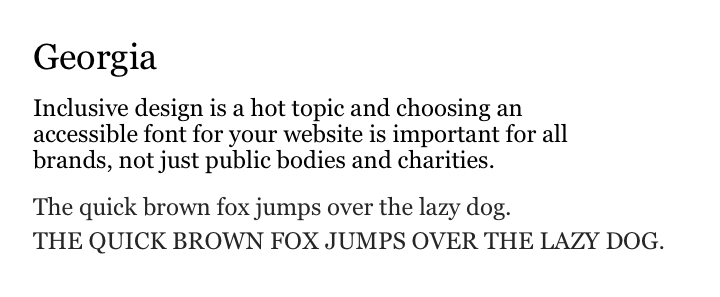
Times New Roman & Georgia
/
衬线紧凑但是毫无花俏,上升部和下降部都很短,大写字母显得从容又不惹眼。最初为Times报纸设计,给人一种纸质报纸的感觉。

Georgia是微软为了屏幕而设计的一款字体,衬托线相比Times New Roman更粗,更平滑。
符号”&“
& 是字母e和字母t的组合,拉丁文”et”,代表”和“,”与“,基本等同于英文的”and”.
& 的英文名是ampersand是由“et,per se and”而来的合成词,意思是代表”其自身(作为符号)的’与‘”
易认性vs.易读性
人们发现壁画具有强烈特色的字体比平直的字体更容易被辨认,而且字母的特色越强,人们捕捉的信息也就越清晰(越快)。研究确认,是字母更具特色的重要部分是上部分和右侧,研究利用这些标杆来确认它所预期的内容。
易认性-品味,我们只是屈服于那些过度曝光的字体。
你要用那些人们看惯的字体,而不必是那些本质上易认的字体。
在阅读器上字母的效果最好是放到上下文中–一个句子或段落–去衡量,因为是否易读只能通过字母组合后的整体形状来判断。
提高易读性的因素还包括规则性的段落和足够的余白,以及可以接受的行长(当然这取决于行长,但一般认为最理想的行长是10-12个词)。
字母之间的距离以及其彼此之间的关系与两行之间的距离(即行间距,Leading,或字距,pointing)一样重要。
粗细笔画应有足够的对比度,字母彼此间应比例匀称。宽度的变化特别重要,而字母的上半部比下半部更易读。一个文本框中的字重应该基本适中–字体太清会导致字母发灰模糊,太黑又会导致字母过粗,破坏掉区分的细节,阻碍留白。
圆形和尖形字母会看起来偏矮,在传统的衬线体里,字母i上的点往往不在竖划的正上方,而是稍微偏左,小写字母t底部会稍微粗一些以避免看起来太柔弱甚至令人单词它会往后翻倒。
一个字体美丽和优雅的外表取决于这种欺骗的技巧-这也许是科学与艺术最富有成果和最持久的碰撞。
关于字体的一些思考
-
字形之美并非源自任何感官或精神联想,字母是物,而非图像。 - Eric Gill
-
一套字体是一套身着“桎梏”的字母表-Alan Fletcher
-
水晶杯–印刷应是无形的。好的字体为沟通思想而存在,而不是为了被察觉,更不是为了被钦佩,如果读者国语在意一个页面的字体或排版,往往说明其字体排印很糟糕。- Beatrice Warde
-
字体的力量在于只需一遍又一遍简单地重新排列这些相同的字母,就可以让整个思想世界清晰易认。—弗鲁提
-
数码字字体可能会过于冷酷,当字母从金属和木材刻出来的时候,它带着温暖,有些模糊,当他们复印后,会一起带出这种感觉来。而现在我们要给我们的字母添加一些热度,但我们没法靠印刷做出来。所以我的添加方式是,不让我的字体过于完美–我就照原样做,不会把它搞得像数学一样,这样它可能看起来像是未完成,手工的作品。合成羊毛也许是完美无缺的,但我宁愿穿真羊毛,因为我身体的不同部位的肌肤有不同的感触。—施皮克曼
-
传统而熟悉的字体是守信的。对于那些提醒我们注意其不同字体,或者那些看起来太牵强的字体,读者都会心生怀疑。我们不喜欢被强买强卖,或为那些不需要的花哨设计买单。
-
功夫在于创造良好的均衡一致性,而没有任何川流和缝隙。我们不能要难看的断行和过多的余白,并尽可能的少用连字符,书籍排版是一个非常平凡乏味的过程,日日重复–而且只有在做的不好的时候才会被提起–皮尔逊。
- 字体规则:
- 不可在一份文档中应用超过三种字体。
- 应将标题放大并置于页首
- 不可在正文上使用八磅或十磅之外的字号。
- 需要牢记不可认读的字体皆非真字体。
- 需敬重字距微调,令字符间的空白在视觉上均匀分布。
- 应将压力有节制地分布于文本内的元素上
- 不应在排布大量正文文本时使用大写字母。
- 应始终将文字基线对准
- 应令文本左侧齐头,不齐尾。
- 不可令字行过长或过短。 —-菲尔顿
-
字体设计就如同音乐一样,不仅有其固有的美感,并且在作为伴奏或者被解读时,也会有美感。
-
有关字体设计唯一不可更改,战无不胜的基本原则是什么? 把它做得有趣,优美,并且同时展现其人性和灵魂,让它有味道,聪颖,恰当,而且可读。
- 关键字模按照其重要的程度排列,依次为:g,a,s,e,然后是i,o,l还有不那么重要但仍旧会很有帮助的字母:d,(或者b),h,m(n),u,v ****
下面记录的是电影Helvetica的一些台词,有趣,值得思考。
Typography
Creating order is typography.
很有趣的是看到其实Grid的使用在Typefaces的制作中有着很大的作用,可以让跳跃的混乱的字体呈现出一种整齐感。
The experience of reading sth is so critical in judging it’s typeface , because i find that’s the asset test for how a typeface performs .
The more you come closer to it , the more you see it , the more you can appreciate it when it’s terrific .
on Technology
you can’t do better design with a computer, but you can speed up your work enomerously
It’s not about having the latest version of whatever program , if you don’t have the eye , if you don’t have sense of design , the program will not give to you
It’s not about having the latest version of whatever program , if you don’t have the eye , if you don’t have sense of design , the program will not give to you
There are more good young type designers than any time in history , so who knows what typefaces they will design in terms of style , but they will but good , in my way of thinking , that’s the huge benefit ,huge gain that come through this more democratic more accessible technology
水能载舟亦能覆舟,工具也是如此,拥有最好的软件不代表你能设计出最好的东西。
On Legibility
Don’t confuse legibility with communication, and just because sth legible doesn’t mean it communicates , and more important, doesn’t mean it communicate the right thing , and vise versa sth by being difficult to initially read ,may be sending a completely different message that is valid for where it is being used, maybe require a little bit more time or the involvement of the reader , but it almost strong the other way as something as a very important message and it said in a boring , dum descriptive way than the message can be lost .
易读性和易理解性是有差别的,每一个单词有自己的含义,有些设计师不喜欢helvetica是因为它让每一个单词都看上去一样,无法准确的表达单词的含义。
others
Its always changing, the time is changing, the appreciation of typefaces is changing very much , why you grab such typeface for such job has a different meaning than we grab a typefaces in the 50s for the job, you are always the child of your time, and you can not step out of that.
利器:
Skyfont一款用来和字体网站同步的软件。
下载安装好之后就可以直接下载googlefonts上的任何字体到本地了,方便快捷。
字体网站:
what type are you ?:测测你自己的type吧。
电影字体:
Trajian 出现在众多的电影海报中,是被使用最广泛的一款字体,一开始只是用在Roman epic movie上,后用在epic movie上,现在就基本只要是电影都用这款字体。。
参考: