Ui设计中的颜色使用
如果要说学习UI和平面之类的有什么区别,区别可大了去了,因为屏幕是动态的啊(这在之前我写的屏幕是什么里已经强调过了),所以会有不同的变化,颜色固然是所有设计中的重点,但是UI设计中颜色的使用有什么不一样的需要注意的地方,今天就写一下最近记录的关于UI设计中颜色使用的注意点:
- 颜色是有重量的。
- 颜色自身就带有不同的发光(亮度 luminosity)属性(比如一般黄色的亮度就比蓝色的亮度要高)
- 颜色会被周围的环境所影响,用户看到的颜色和实际颜色会有偏差。
- UI设计中,颜色的分配可以是:60%主色调,30%辅色调 10% 强调色
- 选择颜色的工作大部分时候是快速迭代性的。
- 从黑白设计开始,谨慎的添加颜色。
- 如果要添加一个新的颜色,就必须要有一个好理由
- 简单干净的apps通常只有1到2个基本色。然后通过调节再得到强调色(accents)。
- 在调节基本色的时候,其饱和度和明度在调节的时候需要反向调节。也就是饱和度增加,明度减少,反之亦然。这样取到的颜色更加自然。因为光和我们的眼睛是这样运作的
- 由于饱和度和亮度成反比,深灰色和灰黑色就应该有着高饱和度
- 最深的灰色必须同你的主题色有着相似的hue.
关于黑色
- 永远不要使用纯黑色,因为自然界里并没有纯黑色。通常都是深灰色,因此可以给你的灰色添加一定的饱和度。
- 阴影并不完全是纯黑的,通常是是带有物体自身色彩(hue)的阴影。
关于字体颜色:
- 尽量避免使用彩色字体,因为彩色字体对弱视群体不友好,也会让整个布局看上去很杂乱
- 要考虑到世界上有许多的弱视群体(红绿色盲是很普遍的)因此,光用颜色来区别不是很好的选择
- 字体应以灰黑色白色为主。可以通过粗体透明度之类来以示区分
- 如果要用彩色字体来区分,一定要注意两个颜色的亮度(Luminosity),即便两个看起来很相近的颜色可能也有着不同的亮度。
- 尝试把有色字体变成白色放在有色容器内
关于撞色:
- 颜色在计算机里其实就是数字,因此解决了这个数字问题,就解决了颜色问题
- 颜色有时候会产生冲突,有一种叫做buzzing borders也就颜色的边界看起来很不舒服
- 这种颜色的冲突可以通过查看颜色的亮度亮度(Luminosity)来解决,将色块放在白色填充的背景上,然后将blend模式调成Luminosity,就能看到颜色的亮度。通常当两个颜色的亮度过于相近的时候就会产生不和谐的问题。
-
调节颜色亮度的方法:
提高亮度: 提高亮度,减少饱和度
降低亮度:降低亮度,提高饱和度。
关于用颜色划分边界:
很多人喜欢用有色的长方形来画出一个边界,但其实只要很少的视觉元素就可以划分了。
可以用有色长方形的特殊情况
- Headers
- Footers
- Full-width colored divs to denote change from previous sections (a hero image is a type of this, in a sense)
- Alerts, errors, warnings, notices, info boxes
- Cards (which will usually have white backgrounds themselves)
解决方法:
- 改变该区域的背景颜色(用白色, 浅灰色,深灰色)
- 元素之间添加空间
- 添加上下边框
- 添加边框
- 使用卡片形式
- 如果不知道用什么,最好的方式是用负空间。因为可以不用添加额外的元素。
获取颜色的灵感和配色方案:
获取颜色的灵感:
- 概念(Concept)
- 品牌(Brand)
- 风格(Style)
配色方案:
- 黑白色+ 一个单色(Black & White plus one color)
- 相近色(Analogous): 传递和谐感,网站给人感觉比较友善
- 互补色(Complementary): 在Web上要谨慎使用,因为可能会阻碍沟通,制造紧张感。如果你希望网页比较突出,或者当内容比较无聊的时候可以采用互补色。
- 互补色+相近色(Split Complementary):适用于各种情况
- 三角( Triad): 给人活泼的感觉,但同时又不会太戏剧化, 传递给人一种力量感。
Color Apply 是一个很好的工具,可以用来帮助选择合适的配色方案。
关于单色调的调节(Color Variations) :
通常我们会看到很多的app都有一个主色调,配以一个暗色调,比如facebook . (暗色调通常用在鼠标悬停等交互时候的配色)
- 暗色不是在主色调上加上黑色遮罩,浅色也不是用增加透明度或是白色遮罩的方式。
- 我们用看颜色方式会同看物理世界的颜色联系起来。
- 在调节颜色的时候,我们最好使用HSB模式,因为这符合人眼模式、
-
要通过真实世界里的物理颜色变化来调节颜色:color viaration
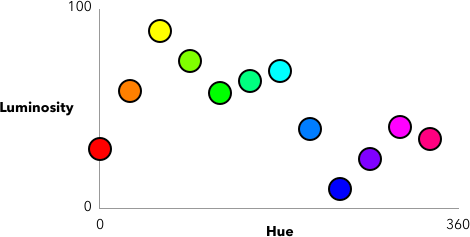
- 颜色自带亮度,色轮上各个颜色的亮度:

用图表表示,就可以看出有三个最高点(青色,洋红色,黄色),和三个最低点(红绿蓝): 因此将色调(Hue)调节靠近红绿蓝就会降低该颜色的亮度,调节到靠近青色,洋红色和黄色,则会提高颜色的亮度。

- 调节暗色(Darker Variation):
明度: 减少
饱和度: 增加
色调选择靠近最近的亮度最低点(红,绿,蓝)(可选)
- 调节亮色(Lighter Variation):
明度: 增加
饱和度 :减少
色调选择靠近最近的亮度最高点(青色,洋红色,黄色)(可选)
想要更深入了解科学原理的童鞋请移步Color in UI Design: A (Practical) Framework(请自搭梯子),这真是我看得最激动人心的关于UI配色的文章了。
很久没有回来码字了,因为最近在别处码字,学着采访别人,学着编辑,又用github搭建了个博客,给一个品牌留下了自己设计风格的印子,最终,做了一个无所畏惧的决定。有更加好的进展了,再来汇报~
