Fundamentals Of Shape And Color 笔记
这两周,在Design+Code的指导下终于完成一个简单的小动效,各个界面也基本可以通过XCode提供的基本UI效果完成了,下图是单个log in 界面的GIF图,展示一下成就。

于此同时,也把Fundamentals of Shape and Color给看完了,色彩部分已经在之前的相关的色彩文章:【Photoshop】色彩的故事更新完善了。 因此今天只做关于Shapes的记录。
图形(Graphic Shapes)
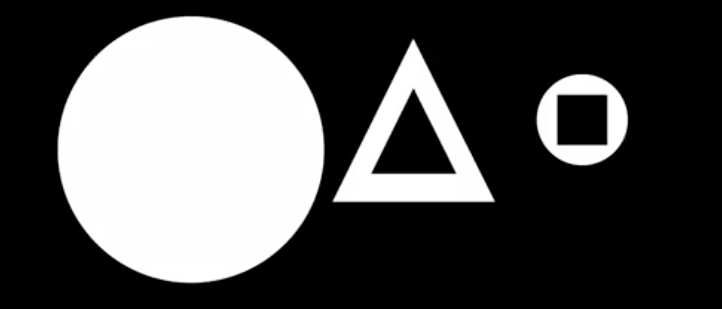
最基本的图形:三角形,长方形,原型。
图形的几种视觉对比:
Small vs. Big

Vertical vs. Horizontal 
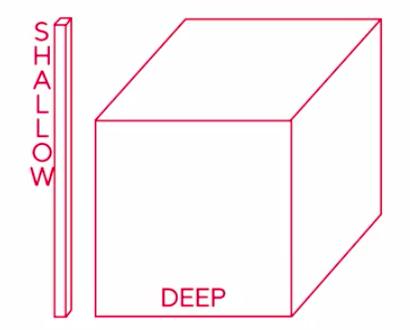
Shallow vs. Deep

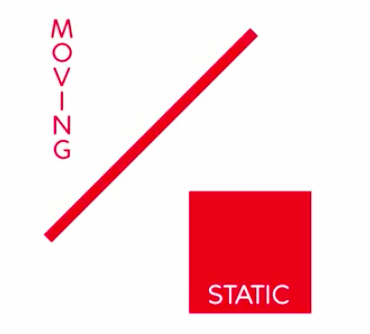
Moving vs. Static

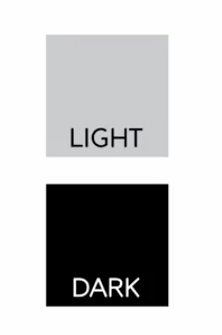
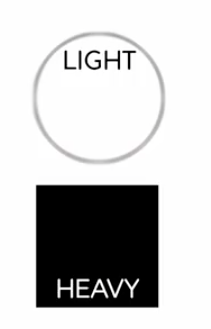
Light vs. Dark
显然颜色较浅的图案看起来比较轻。

Soft vs. Hard

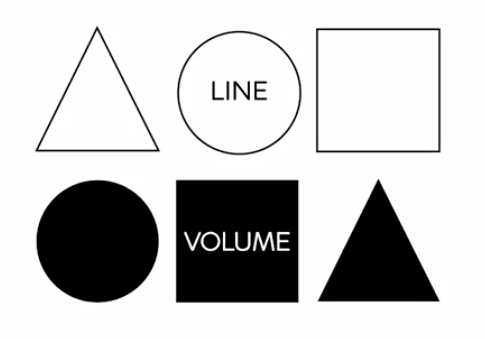
Light vs. Heavy
同样的线条图形(Line Shapes)看上去比着色的图形(Volume) 要来的轻


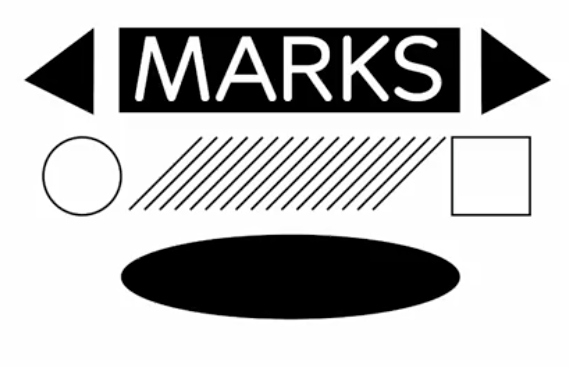
标志(Marks)vs. 图标(Icons) vs.符号(Symbols)
Marks

- 标志就是图形(Marks=Graphic shapes )
- 标志是没有附加含义的图案(Marks = Denotative Form)
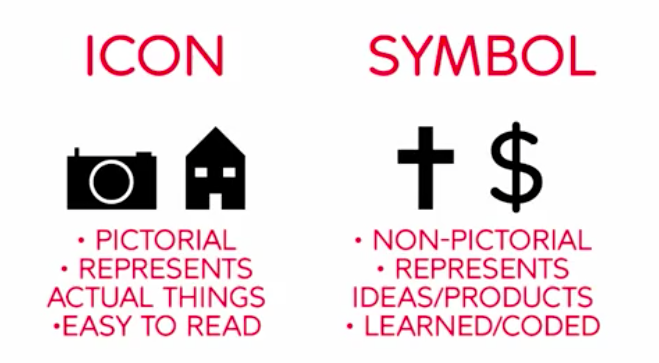
Icons and Symbols

Icons
- Icon更加具体化形象化
- 具有含义
- 是真实的事物
- 很容易理解
Symbol
- 较为抽象化
- 有含义
- 是一种理念
- 需要理解
图像符号有时候含义非常深刻,即便其只是一个简单的形状
Negative/Positive, Figure/Ground
将图形放入一个背景中就会与其环境产生一定的联系,我们将其称为:Figure Ground Relationship/Object Backgournd Relationship
比如我们将白色图形放在灰色背景中,和将白色图形放在黑色背景中给人的感觉会很不一样,在黑色背景中的白色会更加的凸显。
Scale

大的圆圈让人感觉更加靠近
小的圆圈较远
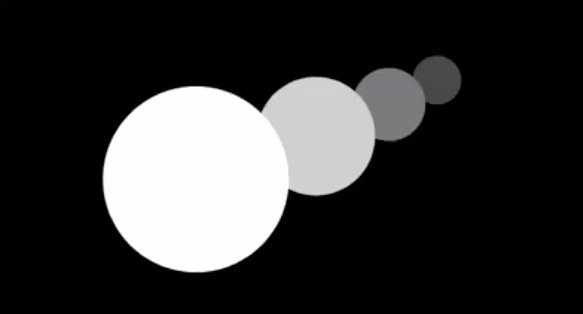
Depth
我们可以通过周边的图像用大小来传递深度。 还可以通过Tonal Values(颜色的深浅)来决定深度。

在现实生活中,距离我们近的物体感觉上就会颜色较深,较有轮廓,距离我们远的就感觉颜色较浅,比较模糊。

背景颜色会影响到图形颜色带给我们的视觉感受。 在白色背景的图片里,黑色的较为突出,黑色背景里则白色看上去较为突出,同背景颜色越相近的颜色,越给人一种渐入背景的感觉。 从而产生距离感。
Overlapping
我们也可以通过叠加的方式在表达距离

 靠近A的灰色似乎比较深,B的比较浅色,但事实上都是一个颜色。
靠近A的灰色似乎比较深,B的比较浅色,但事实上都是一个颜色。
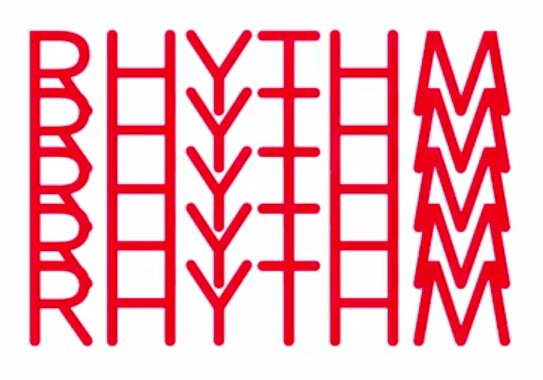
Rhythm and Pattern
Rhythm - Repetitation
如果将图形重复的绘制在一起会产生新的不一样的效果。 从而形成一种Pattern(图案)
比如下图中的Rhythm单词,重复叠加后,H字幕就变得像一把梯子一样。

How the shapes relates to itself What Kind of Pattern we can make
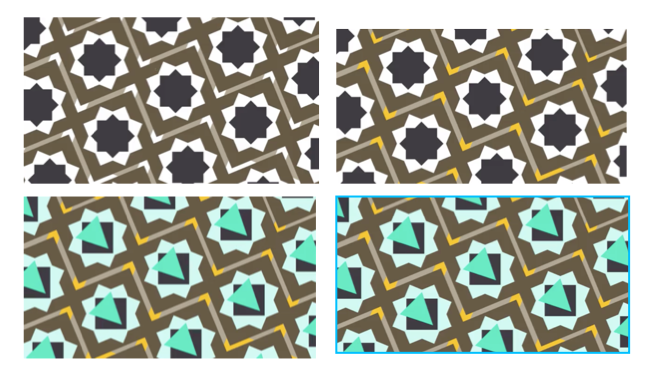
制作图案的方式: 平行,复制,变小, 扭转
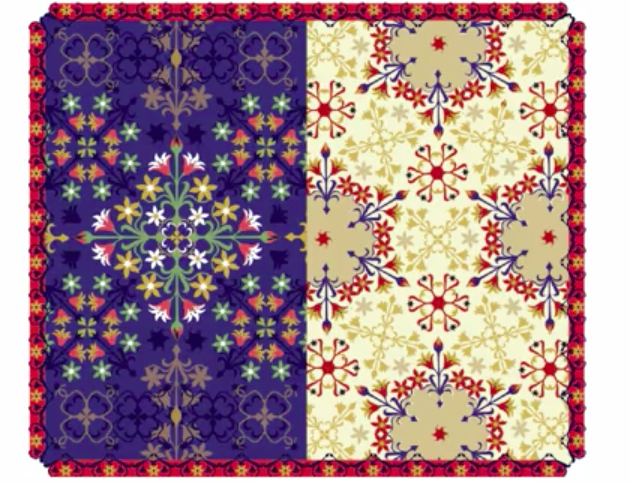
通过一个正方形我们就可以创造出一个非常漂亮的图案。 并给其添加不同的配色方案来找到自己较为倾心的。

我们可以将图形复制来创造新的图案

通过了解不同文化背景,我们可以试着去理解各种文化下的一些图案