Fundamentals Of composition
今天把Courseare上的Fundamentals of Graphic Design的最后一部分给补上~
排版介绍(Introduction to Composition)
设计师是做什么的
设计师将页面上的所有元素进行组织排列,这些排列会很大程度上的引起视觉效果。
通过设计,可以传递表达你想要传递的信息。
排版原则 (Princiles of Composition)
作为设计师,细致深入的思考可通过排版来传达你的需要传递的信息以及美感
排版通常有三种方法:
- 居中(Center)

- 对称(Symmetry)
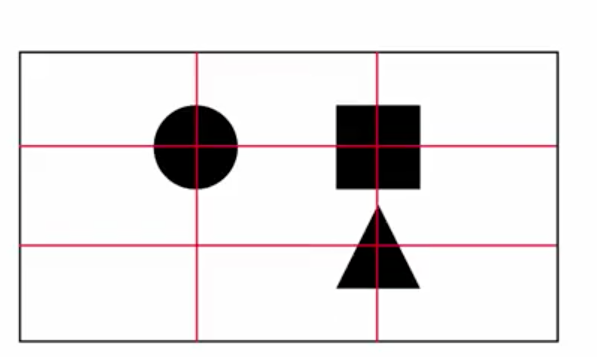
三分法(将屏幕切分成三块)

- 黄金比例
1:1.6
关于黄金比例,去年我写了一篇相关的文章:论黄金周的黄金比例
视觉对比
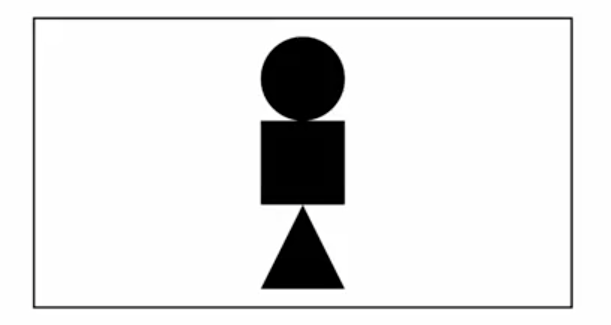
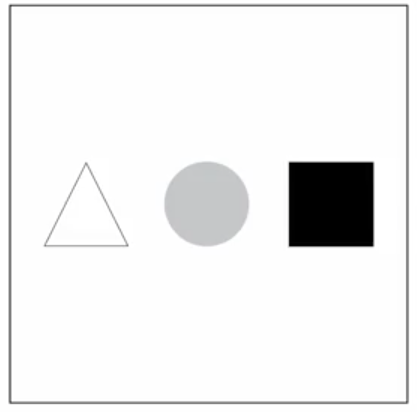
- 形状(Form)
通过不同的形状展现对比
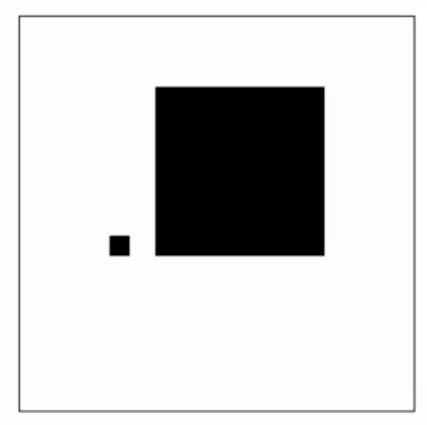
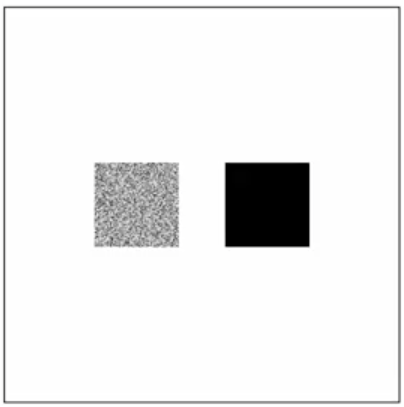
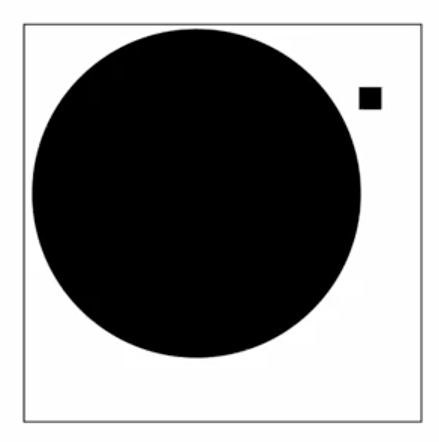
- 大小对比(Scale)

- 质量(Weight)

左边的看起来比右边的小且轻
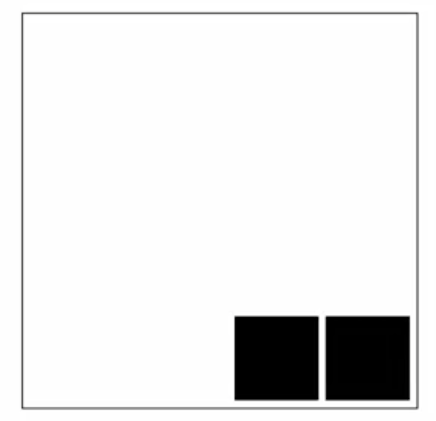
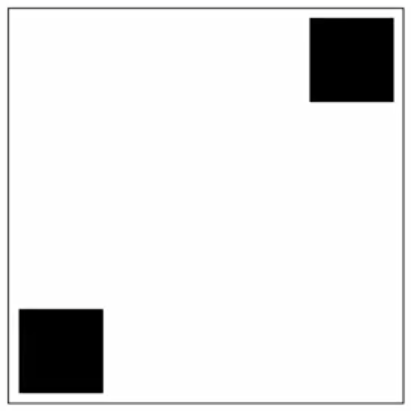
- 空间(Space)

- 方向(Direction)

图上的两个正方形将我们视线拉开了。
了解元素以及其背景的关系,以及观察者的视线在各元素之间的移动
- 质感

元素自身的改变
单一对比
- Form
- Wight
- Space
- Scale
- Texture
多项对比
多种形式的对比以及多元素对比
- Sale + Form

- Scale + Form + Texture

-
Scale+From+Texture+Direction

-
Weight+Form

-
Weight+Form+Space

-
Weight+Form+Space+Scale

- Weight+Form+Space+Scale+Direction

work with all the composition
讲不同的各种元素组合在一起,可通过不同的排布体现不同的感觉:

下面这幅图给人的感觉好像是方形谈到了直线然后又弹了回去,产生了一定的动感:

而这幅图则给人一种扁平化的感觉,二维

字体对比
- Scale + Form

- Scale + Form + Tecture

- work with all the composition

- Weight+Form (form= different typefaces)

- Weight+Form+Space
不够清晰,感觉字幕更加像是元素。

- Weight+Form+Space+Direction

有点过多,不清晰,只是一些形状
在使用字体的时候,尽量选择有着多种形式的(大小,重量)的字体,而不要去选用太多的字体
 /Users/Panda/Documents/pandaqr.github.io/content/images/Composition/屏幕快照 2016-02-17 下午8.20.59.png
/Users/Panda/Documents/pandaqr.github.io/content/images/Composition/屏幕快照 2016-02-17 下午8.20.59.png
图片对比
- Scale + Form
图片之间会产生关联,进一步产生新的含义。

- Scale + Form + Direction

- Wight+Form+Space+Scale

加入更多含义,产生故事性:


Cropping and Hierarchy
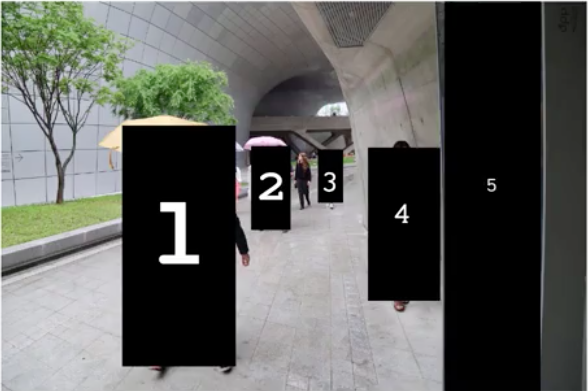
 通常一张照片是有其层次的,上图中我们可以看到图中心的两人是照片中的领导元素。
通常一张照片是有其层次的,上图中我们可以看到图中心的两人是照片中的领导元素。
我们看到这张照片的时候,眼睛的在每个元素上看到的顺序

照片的角度:

照片上各元素的展现:

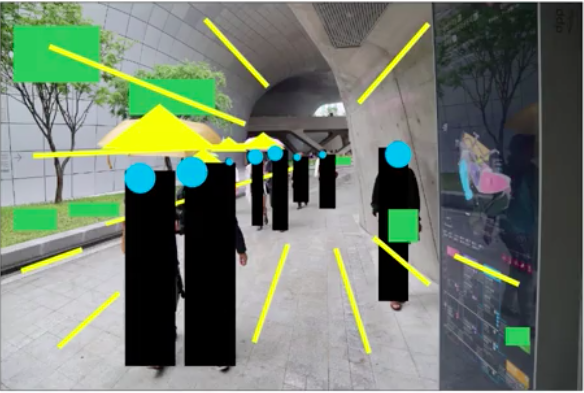
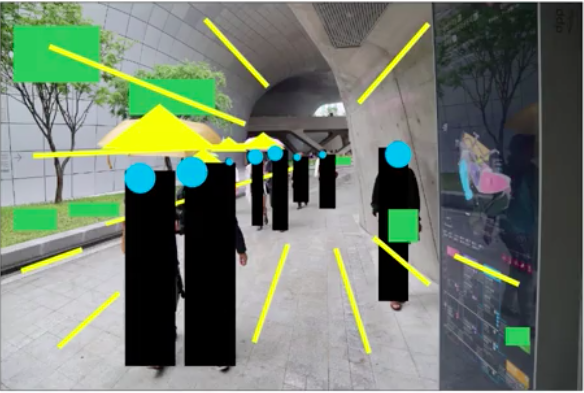
- Cropping
如果我们将切割一下,会产生不同的理解
横向切割后感觉整个图片更加紧凑,没有太多的空间

改变图片重心:

改变图片的感觉:

通过不同的剪裁我们可以看到照片带给我们的不同感受,这就是我们设计师需要去把控的。
